How to Make Your Website Accessible with WYSIWYG Web Builder?

Creating a website that is accessible to all users, including those with disabilities, is essential for ensuring inclusivity and usability.
Following standard accessibility guidelines doesn't just help those with disabilities; it benefits everyone. Here are a few examples:
• People using devices with small screens or different input modes.
• Older individuals whose abilities may change due to aging.
• Those with temporary disabilities like a broken arm or lost glasses.
• People facing situational limitations like bright sunlight or environments where they can't listen to audio.
WYSIWYG Web Builder can help you make your site more accessible.
In this tutorial, we’ll show you a few examples of how this can be done.
Following standard accessibility guidelines doesn't just help those with disabilities; it benefits everyone. Here are a few examples:
• People using devices with small screens or different input modes.
• Older individuals whose abilities may change due to aging.
• Those with temporary disabilities like a broken arm or lost glasses.
• People facing situational limitations like bright sunlight or environments where they can't listen to audio.
WYSIWYG Web Builder can help you make your site more accessible.
In this tutorial, we’ll show you a few examples of how this can be done.
Font Size
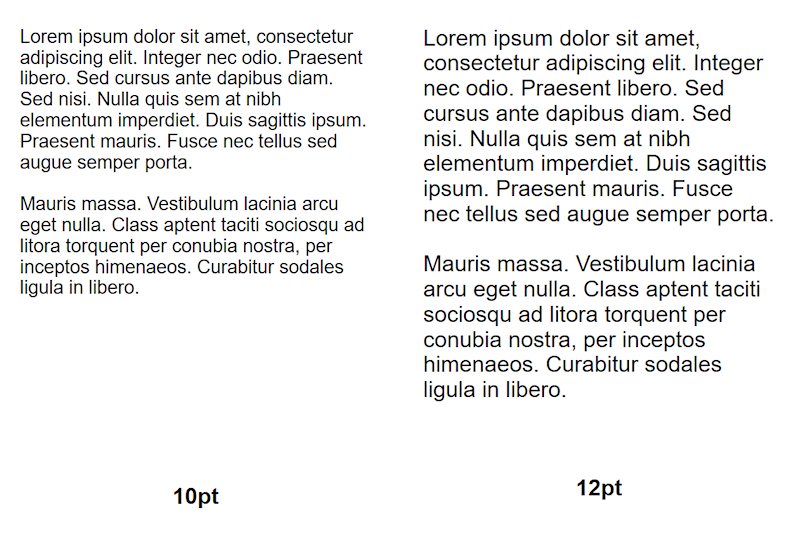
Larger font sizes are generally easier to read, especially for users with visual impairments or older adults who may have difficulty reading small text. Ensuring adequate font size improves readability for all users, regardless of their visual abilities.
With the increasing use of mobile devices for browsing the web, font size becomes even more critical. Small screens can make small text difficult to read, and users may not be able to adjust the font size themselves. Using a larger font size ensures that content remains legible on various screen sizes and devices.
Web Content Accessibility Guidelines (WCAG) recommend a minimum font size of 16 pixels (or 12 points) for body text to ensure accessibility. Adhering to these guidelines helps ensure that your website is accessible to a broader range of users, including those with visual impairments.
With the increasing use of mobile devices for browsing the web, font size becomes even more critical. Small screens can make small text difficult to read, and users may not be able to adjust the font size themselves. Using a larger font size ensures that content remains legible on various screen sizes and devices.
Web Content Accessibility Guidelines (WCAG) recommend a minimum font size of 16 pixels (or 12 points) for body text to ensure accessibility. Adhering to these guidelines helps ensure that your website is accessible to a broader range of users, including those with visual impairments.

Font Family
While it might be tempting to experiment with unique and creative fonts, it's essential to consider readability for your visitors.
Using overly stylized fonts can make text difficult to read, leading to a frustrating experience for users trying to consume your content. Choosing a font family that is easy to read can improve accessibility for all users, especially those with visual impairments or reading difficulties.
Using overly stylized fonts can make text difficult to read, leading to a frustrating experience for users trying to consume your content. Choosing a font family that is easy to read can improve accessibility for all users, especially those with visual impairments or reading difficulties.

Line Spacing and Letter Spacing
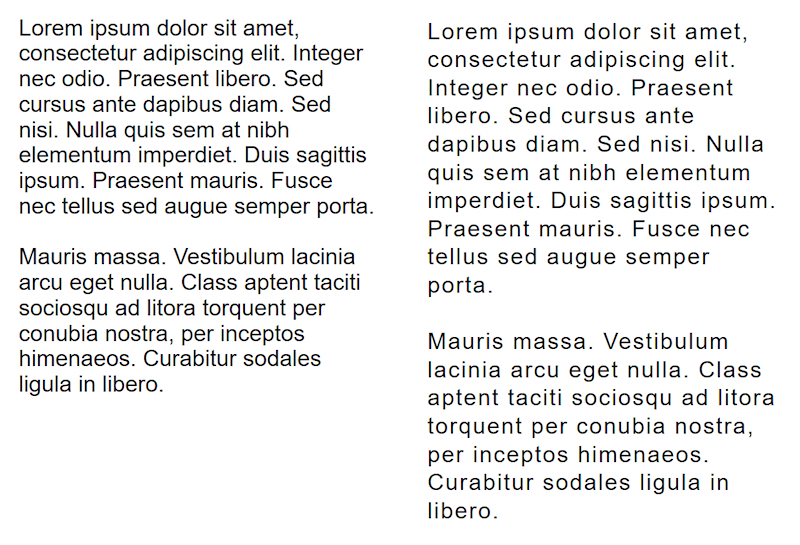
Line spacing and letter spacing also enhance readability, reduce eye strain, and accommodate users with visual impairments or reading difficulties.

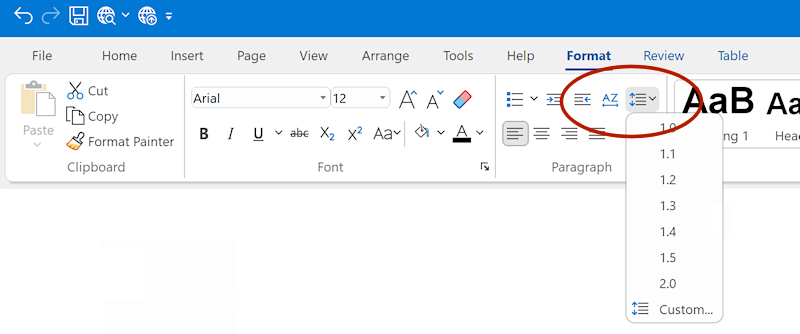
In WYSIWYG Web Builder, you can set the line spacing and letter spacing for standard text, headings and text in cards via the format toolbar.

Color Contrast
Color contrast refers to how different colors stand out from each other. It's important because it helps make text and images easier to see, especially for people who might have trouble with their vision. Good color contrast means there's a clear difference between the color of the text or image and its background. This makes it easier for everyone to read and understand what's on a website or in any other visual material.

The following online tool may be helpful for checking the color contrast:
https://webaim.org/resources/contrastchecker/
https://webaim.org/resources/contrastchecker/
Image Description (alt attribute)
In HTML, the "alt" attribute is essential for accessibility and SEO, providing a textual description of an image for users who cannot see it.
In WYSIWYG Web Builder, the "description" property represents the "alt" attribute for images. By setting the "Description" property, you are essentially defining the alternative text that will be displayed when the image cannot be loaded or when a user is using a screen reader to access the content. This helps ensure that your website is accessible to all users, including those with visual impairments.
In WYSIWYG Web Builder, the "description" property represents the "alt" attribute for images. By setting the "Description" property, you are essentially defining the alternative text that will be displayed when the image cannot be loaded or when a user is using a screen reader to access the content. This helps ensure that your website is accessible to all users, including those with visual impairments.

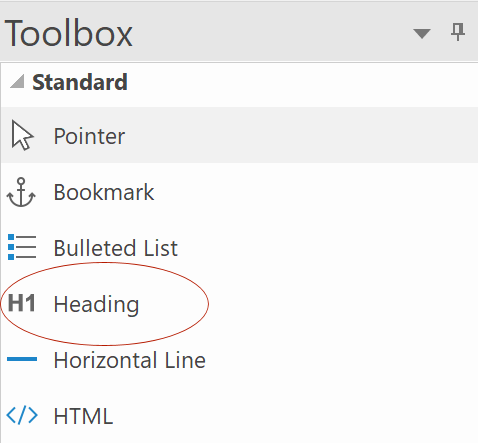
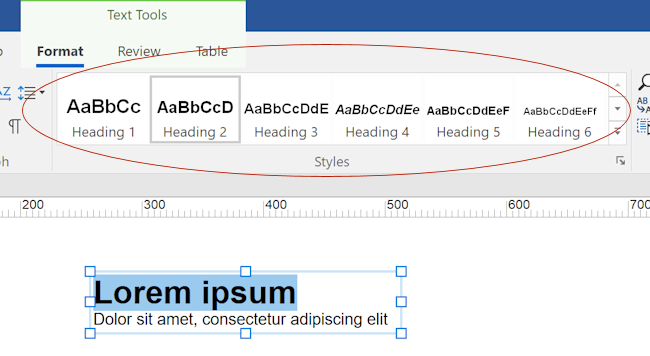
Heading tags
Heading tags (such as <h1>, <h2>, <h3>, etc.) in HTML play a crucial role in providing structure, navigation, and context to web content, which benefits all users, including those with disabilities who rely on assistive technologies.
Heading tags provide a hierarchical structure to the content on a webpage, indicating the organization and relationships between different sections. This structure helps all users, including those with visual impairments using screen readers, to understand the layout and navigate the content more easily.
Heading tags provide a hierarchical structure to the content on a webpage, indicating the organization and relationships between different sections. This structure helps all users, including those with visual impairments using screen readers, to understand the layout and navigate the content more easily.
Heading tags can be added via the dedicated heading object or by using styles.


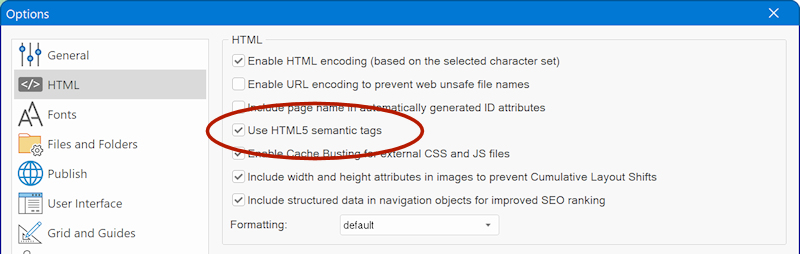
HTML5 Semantic Tags
In addition to headings, HTML offers various semantic elements to organize and structure a webpage effectively.
These include elements such as headers, footers, navigation menus, and sections, among others.
Enabling the 'Use HTML5 semantic tags' option in Tools -> Options -> HTML automates the use of semantic tags for most objects.
These include elements such as headers, footers, navigation menus, and sections, among others.
Enabling the 'Use HTML5 semantic tags' option in Tools -> Options -> HTML automates the use of semantic tags for most objects.

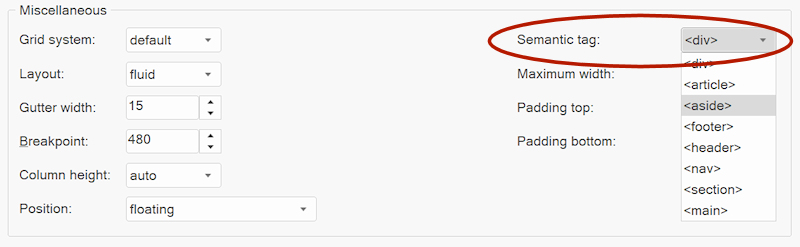
Furthermore, you can extend this practice by selecting semantic tags for containers such as Layout Grids, Layers, or Flex Containers.

Accessible Forms
Improving accessibility for forms involves ensuring that users can easily interact with and submit the form.
Here are some ways to enhance accessibility for forms:
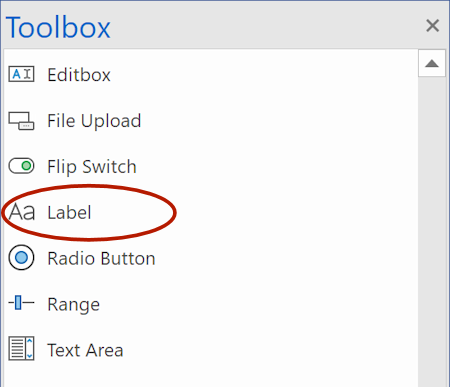
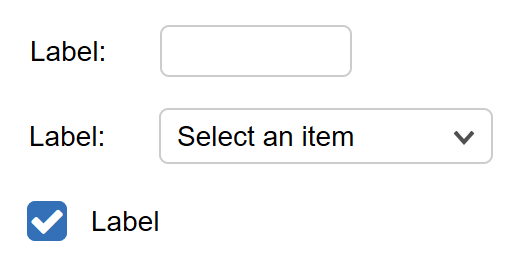
Labels
Use <label> elements to associate text labels with form fields. This ensures that screen reader users can understand the purpose of each field. Additionally, clicking on the label should focus the associated form field, making it easier for users to interact with the form.
Here are some ways to enhance accessibility for forms:
Labels
Use <label> elements to associate text labels with form fields. This ensures that screen reader users can understand the purpose of each field. Additionally, clicking on the label should focus the associated form field, making it easier for users to interact with the form.


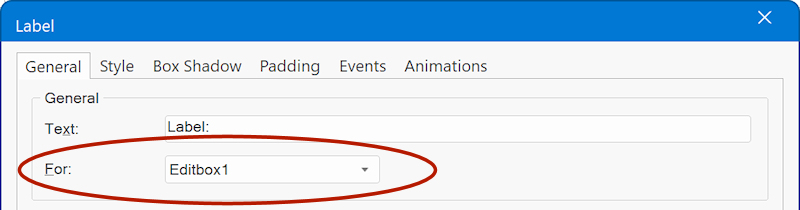
Associate the label with the form control via the 'For' property:

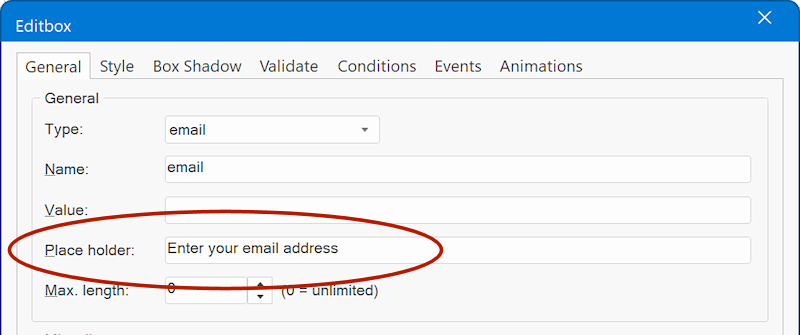
Placeholder Text
Use the placeholder property to provide hints or examples of expected input in form fields. However, avoid using placeholder text as a replacement for labels, as it may disappear when the field gains focus, making it inaccessible to screen reader users.
Use the placeholder property to provide hints or examples of expected input in form fields. However, avoid using placeholder text as a replacement for labels, as it may disappear when the field gains focus, making it inaccessible to screen reader users.

Keyboard Accessibility
Ensure that form controls can be operated using only the keyboard, without requiring a mouse. Users should be able to navigate to form controls using the "Tab" key and interact with them using keyboard shortcuts and the "Enter" key.
The Tab Index property can be used to control the order in which elements receive focus when the user navigates through them using the Tab key.
Access key is used to assign keyboard shortcuts to elements for quick access. Users can activate elements by pressing the access key along with a modifier key like Alt or Ctrl. For example, when the accesskey is 's' then pressing Alt + S would activate the input field without needing to use the mouse.
Ensure that form controls can be operated using only the keyboard, without requiring a mouse. Users should be able to navigate to form controls using the "Tab" key and interact with them using keyboard shortcuts and the "Enter" key.
The Tab Index property can be used to control the order in which elements receive focus when the user navigates through them using the Tab key.
Access key is used to assign keyboard shortcuts to elements for quick access. Users can activate elements by pressing the access key along with a modifier key like Alt or Ctrl. For example, when the accesskey is 's' then pressing Alt + S would activate the input field without needing to use the mouse.

Field Validation
Provide clear and descriptive error messages when form submissions fail validation.
You can learn more about form validation here:
https://www.wysiwygwebbuilder.com/validation.html
Submit Button
Implementing accessible submit buttons involves ensuring that users of all abilities can interact with and understand the purpose of the button.
Here are some best practices to follow:
Use the <button> object to create your submit button instead of using other elements like images or shapes. This ensures proper semantic meaning and accessibility support.
Provide a clear and descriptive label/valuefor the submit button using text that accurately communicates the action the button performs (e.g., "Submit", "Send", "Search", etc.)
Provide clear and descriptive error messages when form submissions fail validation.
You can learn more about form validation here:
https://www.wysiwygwebbuilder.com/validation.html
Submit Button
Implementing accessible submit buttons involves ensuring that users of all abilities can interact with and understand the purpose of the button.
Here are some best practices to follow:
Use the <button> object to create your submit button instead of using other elements like images or shapes. This ensures proper semantic meaning and accessibility support.
Provide a clear and descriptive label/valuefor the submit button using text that accurately communicates the action the button performs (e.g., "Submit", "Send", "Search", etc.)
ARIA-Labels
ARIA (Accessible Rich Internet Applications) attributes provide additional information to assistive technologies, helping them understand the purpose and behavior of interactive elements. WYSIWYG Web Builder has built-in support for ARIA attributes and in most cases they will be added automatically, so you do not have to worry about writing the code yourself.
Here are a few examples of how WWB supports ARIA:
- Built-in menus with 'popup' functionality will add automatically add "aria-haspopup" and "aria-expanded" attributes.
- Tabs and Accordion use "aria-selected" to indicate the current panel.
- Tabs and Accordion use "aria-controls" to indicate how to control the panels.
- The aria-hidden attribute is used to indicate to assistive technologies whether an element should be hidden from screen readers.
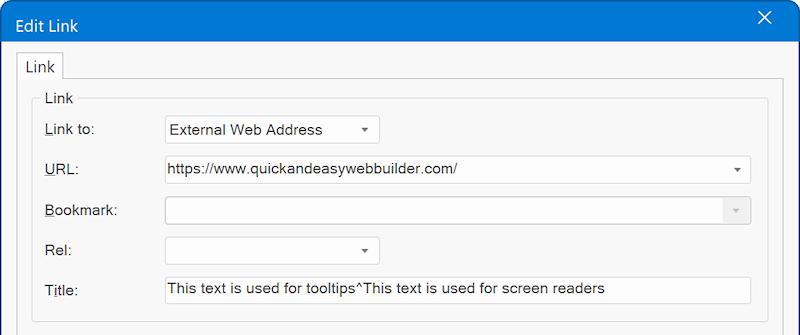
Additionally, you can add the "aria-label" attribute to links by providing extra text in the Title property by using the ^ character.
Example:
This text is used for tooltips^This text is used for screen readers
Here are a few examples of how WWB supports ARIA:
- Built-in menus with 'popup' functionality will add automatically add "aria-haspopup" and "aria-expanded" attributes.
- Tabs and Accordion use "aria-selected" to indicate the current panel.
- Tabs and Accordion use "aria-controls" to indicate how to control the panels.
- The aria-hidden attribute is used to indicate to assistive technologies whether an element should be hidden from screen readers.
Additionally, you can add the "aria-label" attribute to links by providing extra text in the Title property by using the ^ character.
Example:
This text is used for tooltips^This text is used for screen readers

For more information about aria-label is available here: https://www.w3.org/WAI/WCAG21/Techniques/aria/ARIA8.html
Disable CSS Animations and Transitions for 'prefers-reduced-motion'
Some users, particularly those with vestibular disorders, migraines, or sensory sensitivities, may experience discomfort, dizziness, or nausea when exposed to excessive motion animations or transitions on websites. By detecting the user's preference for reduced motion and adjusting the website's design accordingly, you can create a more comfortable and inclusive browsing experience.
The option "Disable CSS animations and transitions for prefers-reduced-motion" in the Page Properties will disable the animations and transitions on the page when 'Reduce motion' is enabled in the user's system settings.
The option "Disable CSS animations and transitions for prefers-reduced-motion" in the Page Properties will disable the animations and transitions on the page when 'Reduce motion' is enabled in the user's system settings.

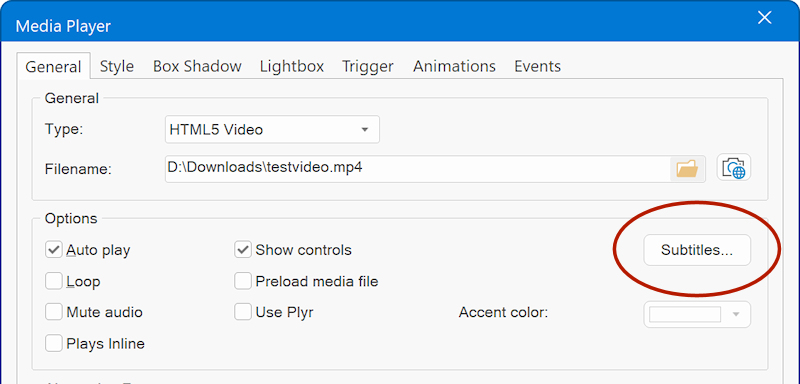
Video Subtitles
Subtitles in videos play a critical role in ensuring accessibility, inclusivity, and usability for all users, regardless of their hearing abilities, language proficiency, or viewing conditions. They enhance the accessibility of multimedia content and promote equal access to information and entertainment for everyone.
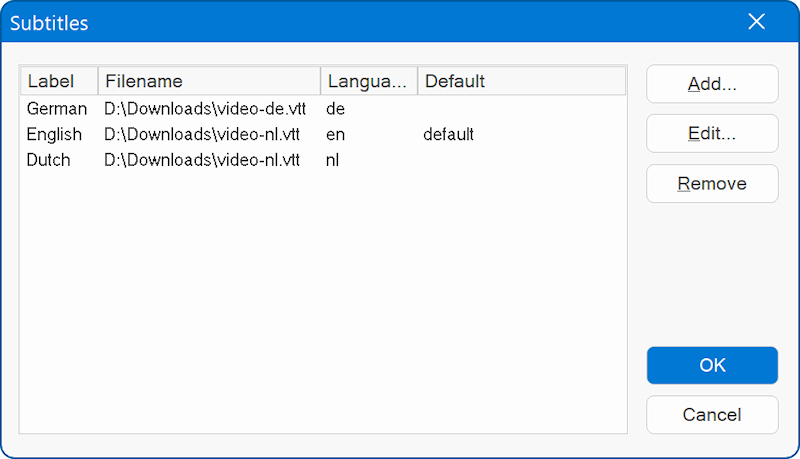
The Video object has built-in support for subtitles in standard Web Video Text Tracks (WebVTT) format.
WebVTT files are plain text files with a .vtt extension and contain text along with timing information to synchronize the text with the corresponding video or audio content. Each text track within a WebVTT file is associated with a specific cue, which consists of a start time, an end time, and the text content to be displayed during that time interval. Multiple langauegs can be configured.
The Video object has built-in support for subtitles in standard Web Video Text Tracks (WebVTT) format.
WebVTT files are plain text files with a .vtt extension and contain text along with timing information to synchronize the text with the corresponding video or audio content. Each text track within a WebVTT file is associated with a specific cue, which consists of a start time, an end time, and the text content to be displayed during that time interval. Multiple langauegs can be configured.


Note: For YouTube and Vimeo videos you can add the subtitles in the online configuration of the video.
SEO Assistant
The SEO assistant is not only beneficial for optimizing search engine visibility but also helps in identifying accessibility issues.
For instance, it notifies you about absent headings, incomplete image descriptions, unlabeled forms controls, and other accessibility concerns. For further insights, refer to the following tutorial:
https://www.wysiwygwebbuilder.com/seo_assistant.html
For instance, it notifies you about absent headings, incomplete image descriptions, unlabeled forms controls, and other accessibility concerns. For further insights, refer to the following tutorial:
https://www.wysiwygwebbuilder.com/seo_assistant.html
Testing with Assistive Technologies
Regularly test your website with assistive technologies such as screen readers to identify and address accessibility issues.
WAVE Web Accessibility Evaluation Tool
WAVE is a free online tool by WebAIM that analyzes web pages for accessibility issues, providing visual feedback and suggestions for improvement.
https://wave.webaim.org/
WAVE Web Accessibility Evaluation Tool
WAVE is a free online tool by WebAIM that analyzes web pages for accessibility issues, providing visual feedback and suggestions for improvement.
https://wave.webaim.org/
Lighthouse
Lighthouse is an open-source tool by Google that audits web pages for performance, accessibility, SEO, and ore. It's built into Google Chrome's DevTools and also available as a standalone command-line tool.
https://developer.chrome.com/docs/lighthouse/overview
Lighthouse is an open-source tool by Google that audits web pages for performance, accessibility, SEO, and ore. It's built into Google Chrome's DevTools and also available as a standalone command-line tool.
https://developer.chrome.com/docs/lighthouse/overview
Accessibility Insights
Accessibility Insights is a suite of tools by Microsoft that helps developers find and fix accessibility issues during development. It includes browser extensions, desktop apps, and a web-based tool.
https://accessibilityinsights.io/
Accessibility Insights is a suite of tools by Microsoft that helps developers find and fix accessibility issues during development. It includes browser extensions, desktop apps, and a web-based tool.
https://accessibilityinsights.io/
Suggestions?
We recognize the significance of accessibility for both you and your website visitors. That's why we are committed to consistently enhancing the generated HTML to adhere to the latest standards. If you have any suggestions for improvement, please don't hesitate to share them with us through the forum.
https://www.wysiwygwebbuilder.com/forum/
https://www.wysiwygwebbuilder.com/forum/