Form Conditions and Calculations

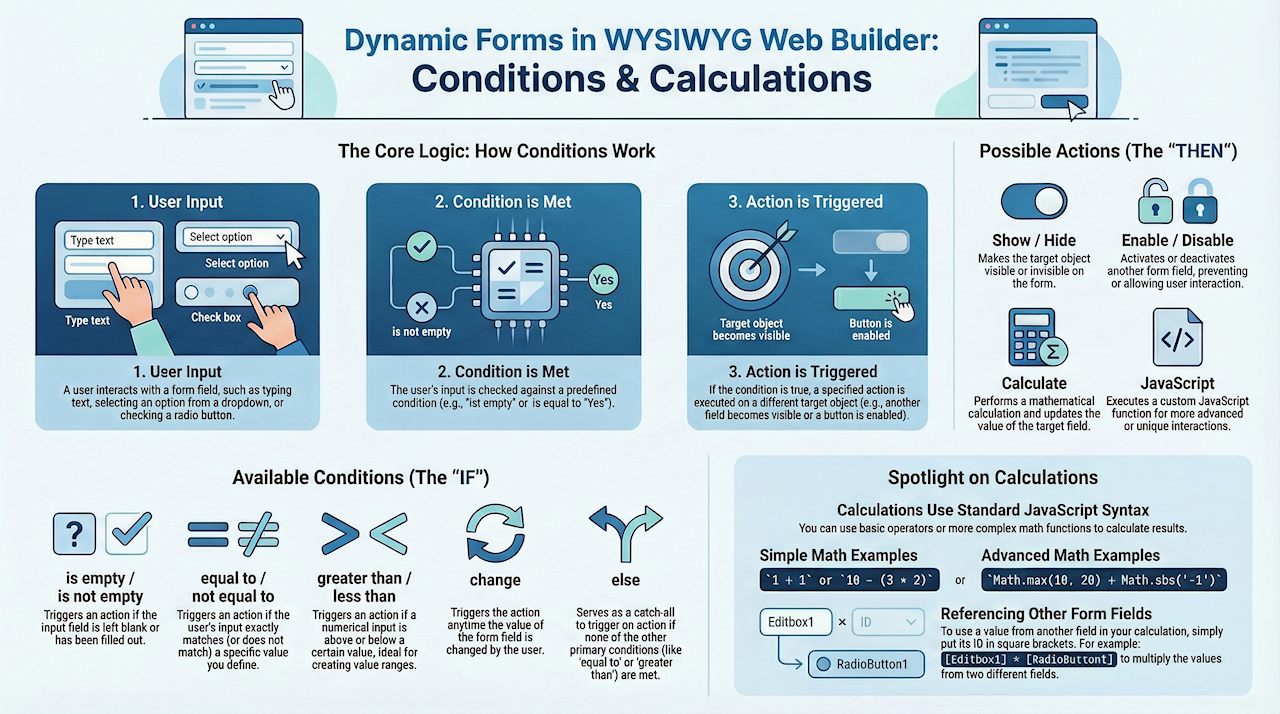
Form conditions make it possible to show/hide/enable/disable other objects based on the value or selection of a form input field.
For example, you can disable the form's submit button until the user checks a box. Multiple conditions can be added to an object.
It is also possible to do calculations in form fields. Calculations can be used to calculate a value based on values or selections of other input fields. For example, to calculate the total price of an item in a web shop based on the selected options. Conditions/calculations options are available for Editbox, TextArea, Combobox, Checkbox and Radio Button. For a description of all the available options please see the help.
In this tutorial we will show you a few examples. A link to the demo project with the examples from this tutorial (and more!) is available at the bottom of this page.
For example, you can disable the form's submit button until the user checks a box. Multiple conditions can be added to an object.
It is also possible to do calculations in form fields. Calculations can be used to calculate a value based on values or selections of other input fields. For example, to calculate the total price of an item in a web shop based on the selected options. Conditions/calculations options are available for Editbox, TextArea, Combobox, Checkbox and Radio Button. For a description of all the available options please see the help.
In this tutorial we will show you a few examples. A link to the demo project with the examples from this tutorial (and more!) is available at the bottom of this page.
Example 1: Enable the submit button with a Checkbox
Step 1
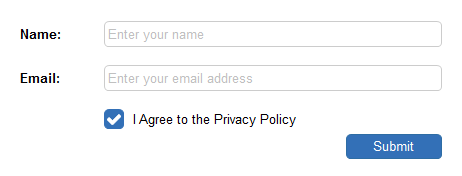
Create a form with a checkbox and a submit button. Add a label 'I Agree to the Privacy Policy'.
Make sure the 'Disabled' property of the Submit is checked, so the button cannot be clicked initially.
Create a form with a checkbox and a submit button. Add a label 'I Agree to the Privacy Policy'.
Make sure the 'Disabled' property of the Submit is checked, so the button cannot be clicked initially.
Step 2
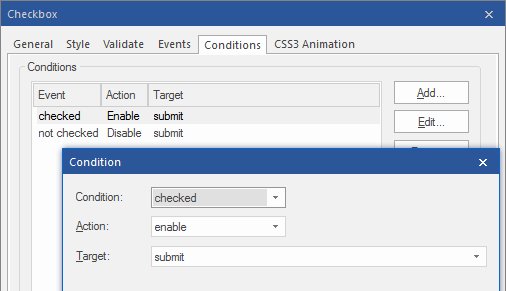
Open the 'Conditions' properties of the checkbox and add two conditions:
Condition: checked
Action: enable
Target: submit (the ID of the submit button).
and
Condition: not checked
Action: disable
Target: submit (the ID of the submit button).
Open the 'Conditions' properties of the checkbox and add two conditions:
Condition: checked
Action: enable
Target: submit (the ID of the submit button).
and
Condition: not checked
Action: disable
Target: submit (the ID of the submit button).

Step 3
Publish or Preview to test the form in the browser.
https://www.wysiwygwebbuilder.com/support/conditions1.html
Publish or Preview to test the form in the browser.
https://www.wysiwygwebbuilder.com/support/conditions1.html
Example 2: Calculate the sum of two input fields
Step 1
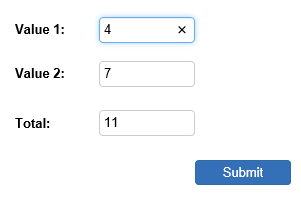
Create a form with 3 editboxes: value1, value2 and total
Create a form with 3 editboxes: value1, value2 and total
Step 2
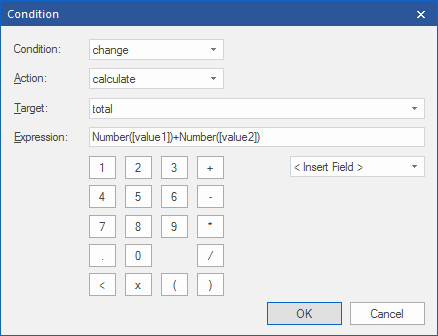
Open the 'Conditions' properties of the first editbox (value1) and add a condition with the following values:
Condition: change
Action: calculate
Target: total (the ID of the result field)
Expression: Number([value1]) + Number([value2])
Notes:
1. To add the value of an input field in an expression you will need to put its ID between square brackets. WWB will automatically replace this with the necessary code to get the value in the published page.
2. Number is a standard JavaScript function. It gets the numeric value of the input field. If we did not use Number then the string value would be used instead.
3. WWB will automatically monitor all other input fields we use in an expression so there is no need to add the same condition to the other editbox (value2)!
4. It is important to understand that all calculation are done by the browser, using standard HTML functionality. So, if something does not work, then there is most likely an error in the syntax.
Open the 'Conditions' properties of the first editbox (value1) and add a condition with the following values:
Condition: change
Action: calculate
Target: total (the ID of the result field)
Expression: Number([value1]) + Number([value2])
Notes:
1. To add the value of an input field in an expression you will need to put its ID between square brackets. WWB will automatically replace this with the necessary code to get the value in the published page.
2. Number is a standard JavaScript function. It gets the numeric value of the input field. If we did not use Number then the string value would be used instead.
3. WWB will automatically monitor all other input fields we use in an expression so there is no need to add the same condition to the other editbox (value2)!
4. It is important to understand that all calculation are done by the browser, using standard HTML functionality. So, if something does not work, then there is most likely an error in the syntax.

Tip:
If you are using floating point values (2.5, 1.33 etc), then you may want to limit the number of digits after the decimal point.
Because conditions/calculations use standard JavaScript, you can use toFixed() for this.
For example: (Number([value1]) * Number([value2])).toFixed(2)
If you are using floating point values (2.5, 1.33 etc), then you may want to limit the number of digits after the decimal point.
Because conditions/calculations use standard JavaScript, you can use toFixed() for this.
For example: (Number([value1]) * Number([value2])).toFixed(2)
Step 3
Publish or Preview to test the form in the browser.
https://www.wysiwygwebbuilder.com/support/conditions2.html
Publish or Preview to test the form in the browser.
https://www.wysiwygwebbuilder.com/support/conditions2.html
Example 3: Products with quantity
Step 1
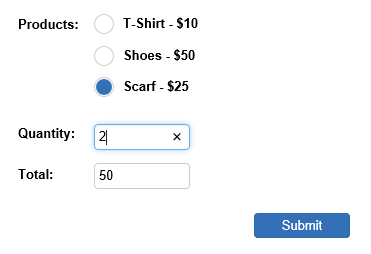
Create a form with 3 radio buttons, and 2 editboxes: quantity and total.
Make sure all radio button have the same group name: product
Set the values of the radio button to: 10, 50 and 25
Create a form with 3 radio buttons, and 2 editboxes: quantity and total.
Make sure all radio button have the same group name: product
Set the values of the radio button to: 10, 50 and 25
Step 2
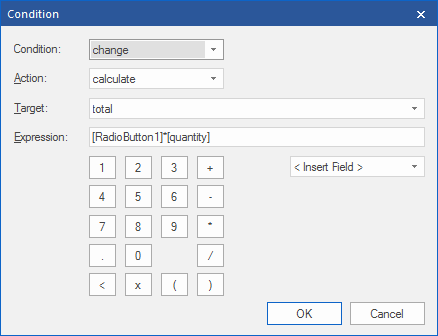
Open the 'Conditions' properties of the 'quantity' editbox and add a condition with the following values:
Condition: change
Action: calculate
Target: total (the ID of the result field)
Expression: [RadioButton1] * [quantity]
Notes:
1. Although we have only added the ID of the first radio button, WWB will automatically use the values of all radio buttons with the same group name!
2. WWB will automatically monitor all other input fields we use in an expression so there is no need to add the same condition to the other input fields!
Open the 'Conditions' properties of the 'quantity' editbox and add a condition with the following values:
Condition: change
Action: calculate
Target: total (the ID of the result field)
Expression: [RadioButton1] * [quantity]
Notes:
1. Although we have only added the ID of the first radio button, WWB will automatically use the values of all radio buttons with the same group name!
2. WWB will automatically monitor all other input fields we use in an expression so there is no need to add the same condition to the other input fields!

Step 3
Publish or Preview to test the form in the browser.
https://www.wysiwygwebbuilder.com/support/conditions3.html
Publish or Preview to test the form in the browser.
https://www.wysiwygwebbuilder.com/support/conditions3.html
Example 4: Tax and shipping costs
Step 1
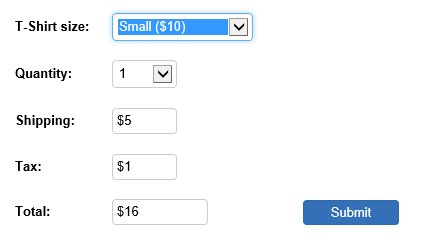
Create a form with 2 comboboxes: size, quantity and 3 editboxes: shipping, tax and total.
Create a form with 2 comboboxes: size, quantity and 3 editboxes: shipping, tax and total.
Step 2
Open the 'Conditions' properties of the 'quantity' editbox and add two conditions:
Condition: change
Action: calculate
Target: shipping (the ID of the result field)
Expression: '$' + (Number([quantity]) * 5)
and
Condition: change
Action: calculate
Target: tax (the ID of the result field)
Expression: '$' + (0.1 * (Number([size]) * Number([quantity])))
Notes:
1. The first condition updates the shipping field.In this case the shipping costs per item will be $5.
2. The second condition updates the tax field. In this case the tax is 10% of the item price.
Open the 'Conditions' properties of the 'quantity' editbox and add two conditions:
Condition: change
Action: calculate
Target: shipping (the ID of the result field)
Expression: '$' + (Number([quantity]) * 5)
and
Condition: change
Action: calculate
Target: tax (the ID of the result field)
Expression: '$' + (0.1 * (Number([size]) * Number([quantity])))
Notes:
1. The first condition updates the shipping field.In this case the shipping costs per item will be $5.
2. The second condition updates the tax field. In this case the tax is 10% of the item price.
Step 3
Open the 'Conditions' properties of the 'total' editbox and add this condition:
Condition: change
Action: calculate
Target: total (the ID of the result field)
Expression: '$' + ((Number([size]) + 5) * Number([quantity]) + 0.1 * (Number([size]) * Number([quantity])))
Note: This condition updates the total field.
Open the 'Conditions' properties of the 'total' editbox and add this condition:
Condition: change
Action: calculate
Target: total (the ID of the result field)
Expression: '$' + ((Number([size]) + 5) * Number([quantity]) + 0.1 * (Number([size]) * Number([quantity])))
Note: This condition updates the total field.
Step 4
Publish or Preview to test the form in the browser.
https://www.wysiwygwebbuilder.com/support/conditions4.html
Publish or Preview to test the form in the browser.
https://www.wysiwygwebbuilder.com/support/conditions4.html