Dark Color Scheme

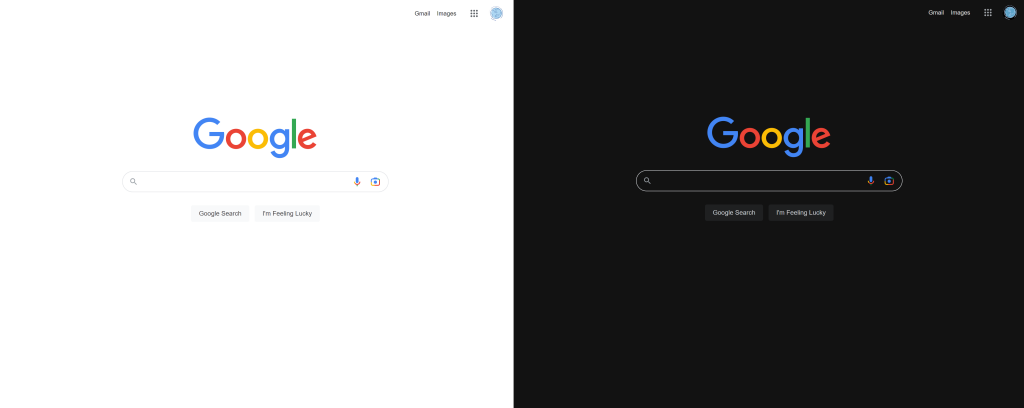
"Dark mode" is a color scheme that uses light-colored text, icons, and graphical user interface elements on a dark background. Many modern websites and operating systems offer the user an optional dark color scheme.
In WYSIWYG Web Builder, you can create a different color scheme for web site visitors who prefer dark mode. There are two ways to implement dark mode: via the Style Manager, where you can specify dark colors or by automatically inverting the colors of an object, so light colors become dark and dark colors become light.

Dark Color Scheme - Style Manager
In the Style Manager, each color also has an (optional) dark color property, where you can set a different color for the background, text, border when the browser runs in dark mode. WWB, will automatically use the dark color when the dark color scheme is active.
To learn more about using styles please see this tutorial: Using the Style Manager
To learn more about using styles please see this tutorial: Using the Style Manager

Dark Color Scheme - Invert Colors
Besides dark mode styles, WWB also has the possibility to invert the colors of an object for the dark color scheme. In that case, you do not have to use styles, but all colors will be inverted (negative) automatically. This property can be set for each object individually.
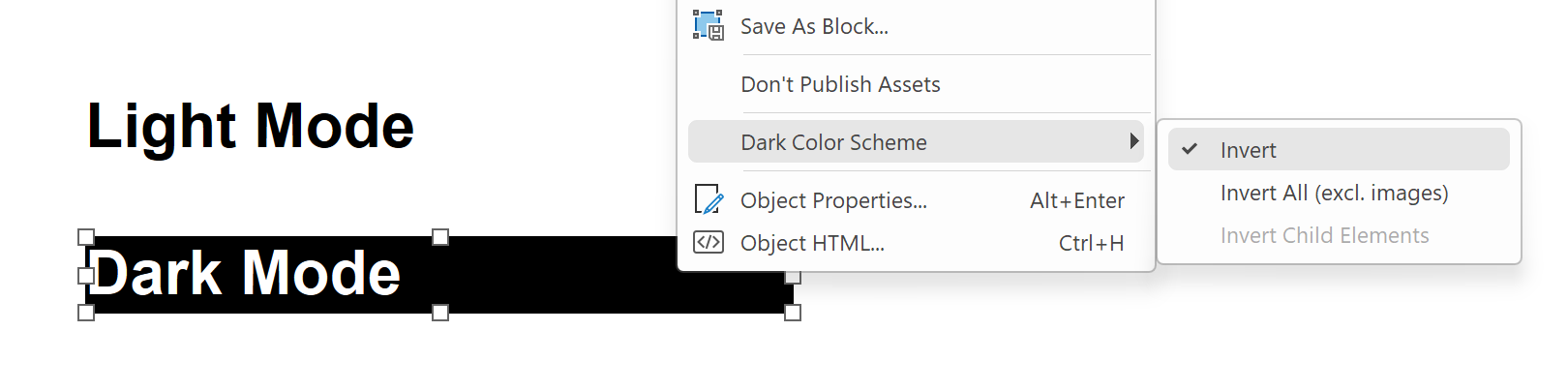
The 'Dark Color Scheme" options are available via the context menu (right click).
The 'Dark Color Scheme" options are available via the context menu (right click).

The option 'invert all objects' inverts all objects on the page. Images are not included because using inverted colors on an image will usually not look good, but you can always use 'Invert' on individual images, if you really want to use this effect on images too.
Objects that are part of a layer/layout grid will not be inverted because the layer itself is already inverted.
The option 'invert child elements' inverts all objects on the selected layer.
Objects that are part of a layer/layout grid will not be inverted because the layer itself is already inverted.
The option 'invert child elements' inverts all objects on the selected layer.
How to toggle dark mode?
Normally, the dark color scheme is activated by the browser based on the user's preference. In that case, the dark colors will automatically be used. But it is also possible to switch between dark / light mode manually.
This behavior can be set in Tools -> Options -> HTML -> Dark Color Scheme
prefers-color-scheme, the user's preferences determined when the color scheme will be used.
manual, dark/light color scheme can be controlled via events.
This behavior can be set in Tools -> Options -> HTML -> Dark Color Scheme
prefers-color-scheme, the user's preferences determined when the color scheme will be used.
manual, dark/light color scheme can be controlled via events.

For manual mode, there is a dedicated event action to toggle the color scheme. This can be used with any object that support events.

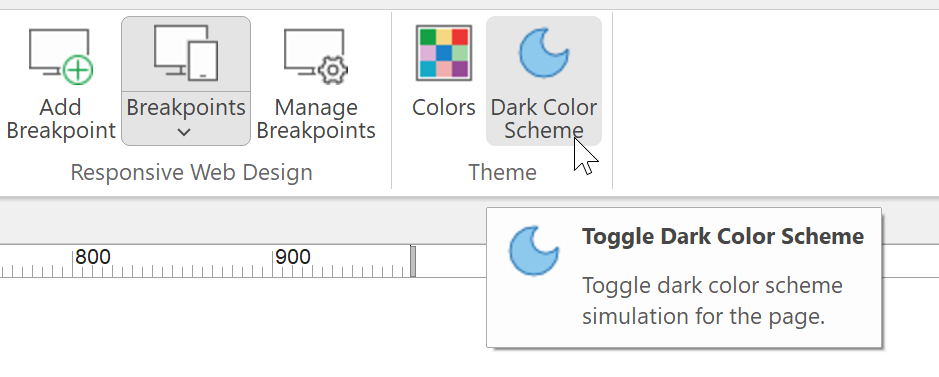
During design time, you can switch between light and dark color scheme via “Dark Color Scheme” button in the toolbar.