Editable Content

Editable Content can be used to define one or more editable sections on the page. These sections can be modified online with the 'Editable Content Admin' tool. No database setup is required, it uses flat file storage (no MySQL). The page with editable sections does not need to be PHP, because the content is dynamically loaded via javascript/ajax.
"Editable Content" object

In the properties of the Editable Content object you can set a label, which will be displayed in the admin tool, so it's easier to identify the section.

Tip:
If you use the "Editable Content' object in a flexible layout (layout grid/flexbox), then set the overflow property to 'none' .
This will automatically adjust the height of the object based on the content.
If you use the "Editable Content' object in a flexible layout (layout grid/flexbox), then set the overflow property to 'none' .
This will automatically adjust the height of the object based on the content.
"Editable Content Admin" object
The Editable Content Admin object is the online management tool to update the content.
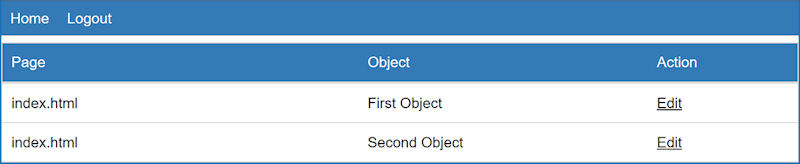
Once published, it will display a list of all the Editable Content objects in the project.
Once published, it will display a list of all the Editable Content objects in the project.

Clicking 'Edit' will open the editor where you can update the text or add mages, videos or tables.
The admin tool can be configured to use one of the supported third party editors like tinyMCS or Summernote.
Each editor has different options so you can choose the one that best suits your needs. We do like Summernote because it is a simple, clean and flexible WYSIWYG Editor with lots of options like tables, images, videos etc.
The admin tool can be configured to use one of the supported third party editors like tinyMCS or Summernote.
Each editor has different options so you can choose the one that best suits your needs. We do like Summernote because it is a simple, clean and flexible WYSIWYG Editor with lots of options like tables, images, videos etc.
Tip:
You can easily try out different editors by adding a 'Rich Text Area' object to an empty page. This object supports the same editors, but you can try them in local preview with different settings. So, you do not have to publish the page before you can see how it works.
https://www.wysiwygwebbuilder.com/richtextarea.html
You can easily try out different editors by adding a 'Rich Text Area' object to an empty page. This object supports the same editors, but you can try them in local preview with different settings. So, you do not have to publish the page before you can see how it works.
https://www.wysiwygwebbuilder.com/richtextarea.html
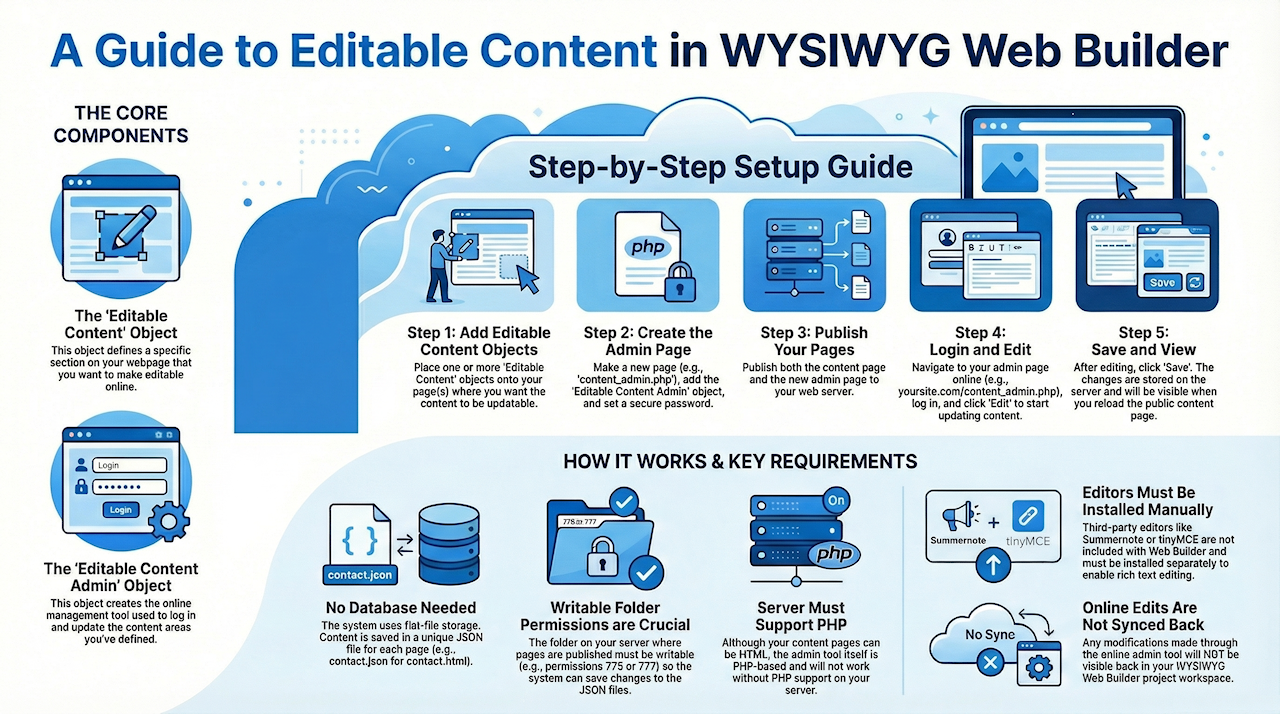
How to use Editable Content?
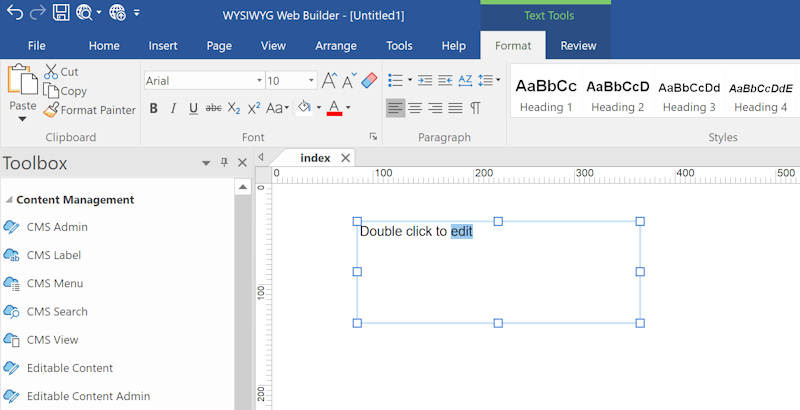
Step 1
Add one or more 'Editable Content' objects to the page and publish the page. Note that the page will display the initial text.
Step 2
Create a new page to the project. Add the "Editable Content Admin" object to the page. Give the page a meaningful name like 'content_admin'. Although the admin tool uses PHP, the page itself does not need to have the PHP extension becuase the editor will be dispayed inside an inline frame. But it is important that the server supports PHP otherwise this tool will not work!
Set the admin password and select one of the third party editors.
Note that the editors are not included in the standard installation of WYSIWYG Web Builder. You will have to install the editors manually! See also "Step 6" of the CMS tutorial.
Add one or more 'Editable Content' objects to the page and publish the page. Note that the page will display the initial text.
Step 2
Create a new page to the project. Add the "Editable Content Admin" object to the page. Give the page a meaningful name like 'content_admin'. Although the admin tool uses PHP, the page itself does not need to have the PHP extension becuase the editor will be dispayed inside an inline frame. But it is important that the server supports PHP otherwise this tool will not work!
Set the admin password and select one of the third party editors.
Note that the editors are not included in the standard installation of WYSIWYG Web Builder. You will have to install the editors manually! See also "Step 6" of the CMS tutorial.

Step 3
When you edit a page, the content you add or change will be stored in a JSON file on your server.
Each page has its own JSON file, stored in the same folder as the page itself.
Example:
index.html → index.json
contact.html → contact.json
about.html → about.json
These files are created automatically the first time you open the editor for that page. You don’t need to create them manually.
⚠️ Important: The folder on your server where your pages are published must be writable so the system can create and update these JSON files.
Typical folder permissions are 775 or 777.
You can adjust permissions using an FTP program (like FileZilla) or by asking your hosting provider for help.
When you edit a page, the content you add or change will be stored in a JSON file on your server.
Each page has its own JSON file, stored in the same folder as the page itself.
Example:
index.html → index.json
contact.html → contact.json
about.html → about.json
These files are created automatically the first time you open the editor for that page. You don’t need to create them manually.
⚠️ Important: The folder on your server where your pages are published must be writable so the system can create and update these JSON files.
Typical folder permissions are 775 or 777.
You can adjust permissions using an FTP program (like FileZilla) or by asking your hosting provider for help.
Note:
Modifications made online will not be visible in WYSIWYG Web Builder. The workspace will only display the initial text.
Modifications made online will not be visible in WYSIWYG Web Builder. The workspace will only display the initial text.
Step 4
Publish the admin page. WWB will automatically create a list of all the editable content objects in the project when you publish the admin page. This means that if you make changes to pages that have "Editable Content" objects, that you also need to republish the admin page to make sure that the file on the server is up-to-date!
Publish the admin page. WWB will automatically create a list of all the editable content objects in the project when you publish the admin page. This means that if you make changes to pages that have "Editable Content" objects, that you also need to republish the admin page to make sure that the file on the server is up-to-date!
Step 5
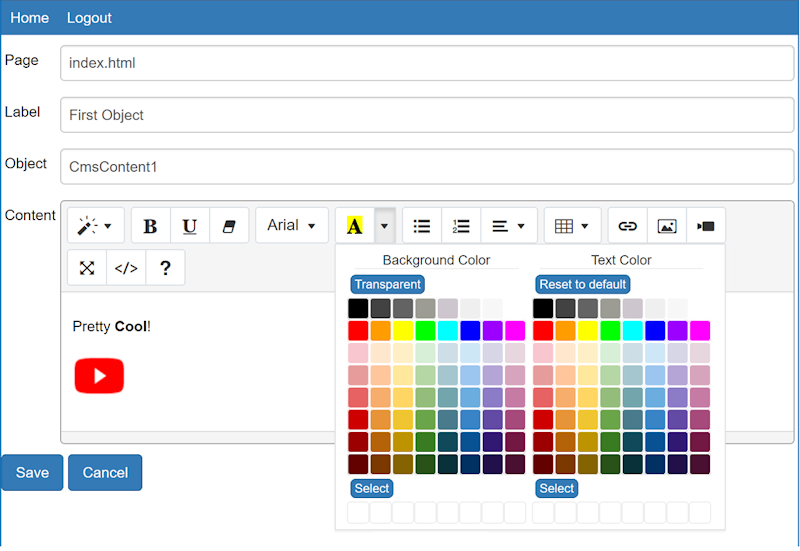
Visit the admin page on the server. Use the password to login and click 'Edit' to start editing the content. Use 'Save' to store the changes.
After saving the changes you can reload the content page and the updated content should be visible. If not then this most likely means that the folder is not writable so the data cannot be saved.
Visit the admin page on the server. Use the password to login and click 'Edit' to start editing the content. Use 'Save' to store the changes.
After saving the changes you can reload the content page and the updated content should be visible. If not then this most likely means that the folder is not writable so the data cannot be saved.
Demo
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_editablecontent.html
(password: demo, save is disabled!)
(password: demo, save is disabled!)