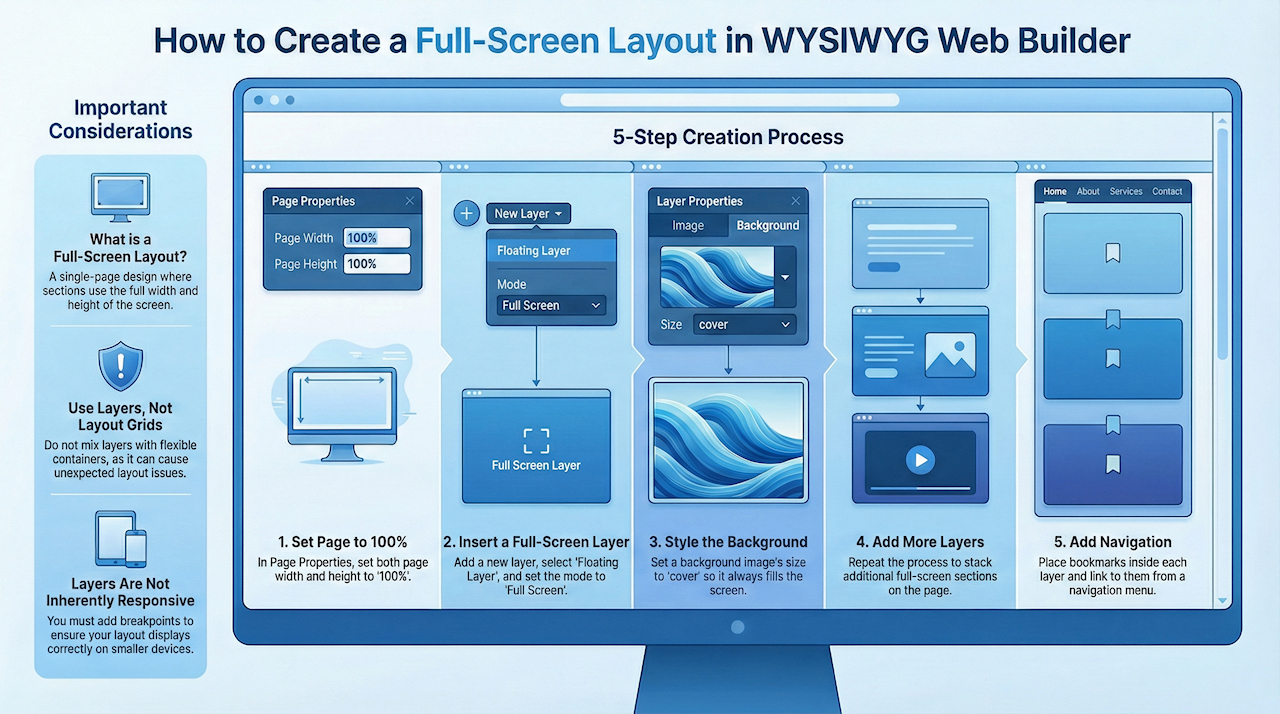
Creating a Full Screen / Single Page Layout

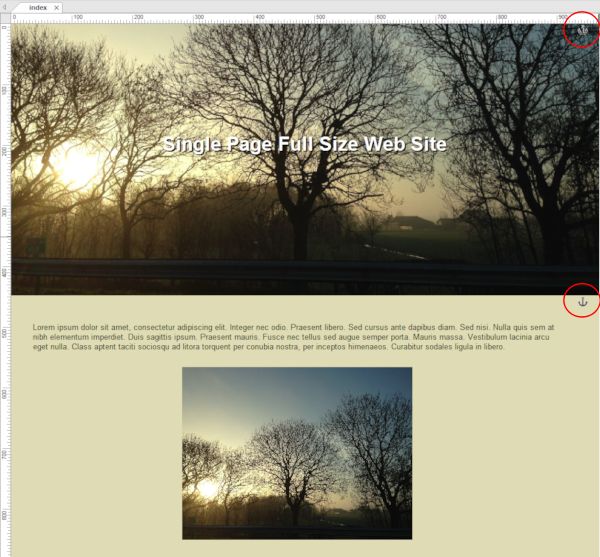
Many modern websites use single page / full screen layouts. In this type of layout most content is on the main page and bookmarks are used to navigate between sections on the page. The individual sections of the page always use the full width and height of the view port.
In WYSIWYG Web Builder you can easily create these type of layouts with layers.
In WYSIWYG Web Builder you can easily create these type of layouts with layers.
Note:
Layers are primarily designed for use with absolute or fixed layouts. Unlike layout grids, they are not inherently responsive. To ensure proper display on smaller devices, you will need to implement breakpoints.
Additionally, combining layers with layout grids or other flexible containers is generally not recommended, as it can lead to overlapping elements or other unexpected behaviors. For a consistent and reliable layout, we recommend using the same container type for all elements on the page.
Layers are primarily designed for use with absolute or fixed layouts. Unlike layout grids, they are not inherently responsive. To ensure proper display on smaller devices, you will need to implement breakpoints.
Additionally, combining layers with layout grids or other flexible containers is generally not recommended, as it can lead to overlapping elements or other unexpected behaviors. For a consistent and reliable layout, we recommend using the same container type for all elements on the page.
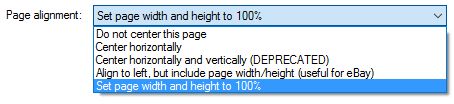
Step 1
Select 'Set page width and height to 100%' in the Page Properties.

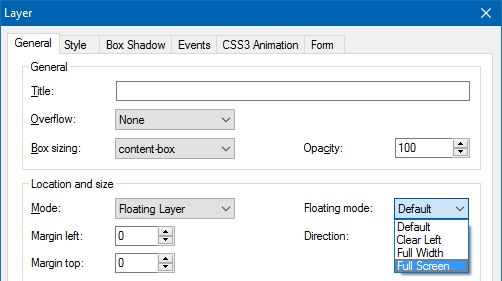
Step 2
Insert a Layer. Select 'Floating Layer' and set the floating mode to Full Screen.
During design time, the height of the layer does not have to be 100%. Just make it large enough for the content.
During design time, the height of the layer does not have to be 100%. Just make it large enough for the content.

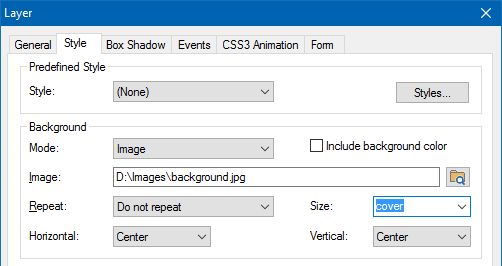
Step 3
In the Style Properties select a background image and set the background size set to 'cover' so it will always cover the full screen.
Of course you can also use a solid background.
Of course you can also use a solid background.

Step 4
Add more floating layers as described in step 2 and 3. The layers will automatically be stacked in the workspace.
Step 5
Add bookmarks at the top of each section. The bookmark should be inside the layer.
Now you can use one of the navigation objects to create a menu and link to the bookmarks.
Now you can use one of the navigation objects to create a menu and link to the bookmarks.

You can view a live demo here:
https://www.wysiwygwebbuilder.com/support/singlepage_fullscreen.html
Download the demo project:
https://www.wysiwygwebbuilder.com/support/singlepage_fullscreen.zip
https://www.wysiwygwebbuilder.com/support/singlepage_fullscreen.html
Download the demo project:
https://www.wysiwygwebbuilder.com/support/singlepage_fullscreen.zip
Related Tutorials
https://www.wysiwygwebbuilder.com/layers.html
https://www.wysiwygwebbuilder.com/more_layers.html
https://www.wysiwygwebbuilder.com/using_layers.html
https://www.wysiwygwebbuilder.com/anchored_layers.html
https://www.wysiwygwebbuilder.com/floating_layers.html
Bookmarks (Jump to another part of the page)
How to use Affix and ScrollSpy?
Snap Scroll
https://www.wysiwygwebbuilder.com/more_layers.html
https://www.wysiwygwebbuilder.com/using_layers.html
https://www.wysiwygwebbuilder.com/anchored_layers.html
https://www.wysiwygwebbuilder.com/floating_layers.html
Bookmarks (Jump to another part of the page)
How to use Affix and ScrollSpy?
Snap Scroll