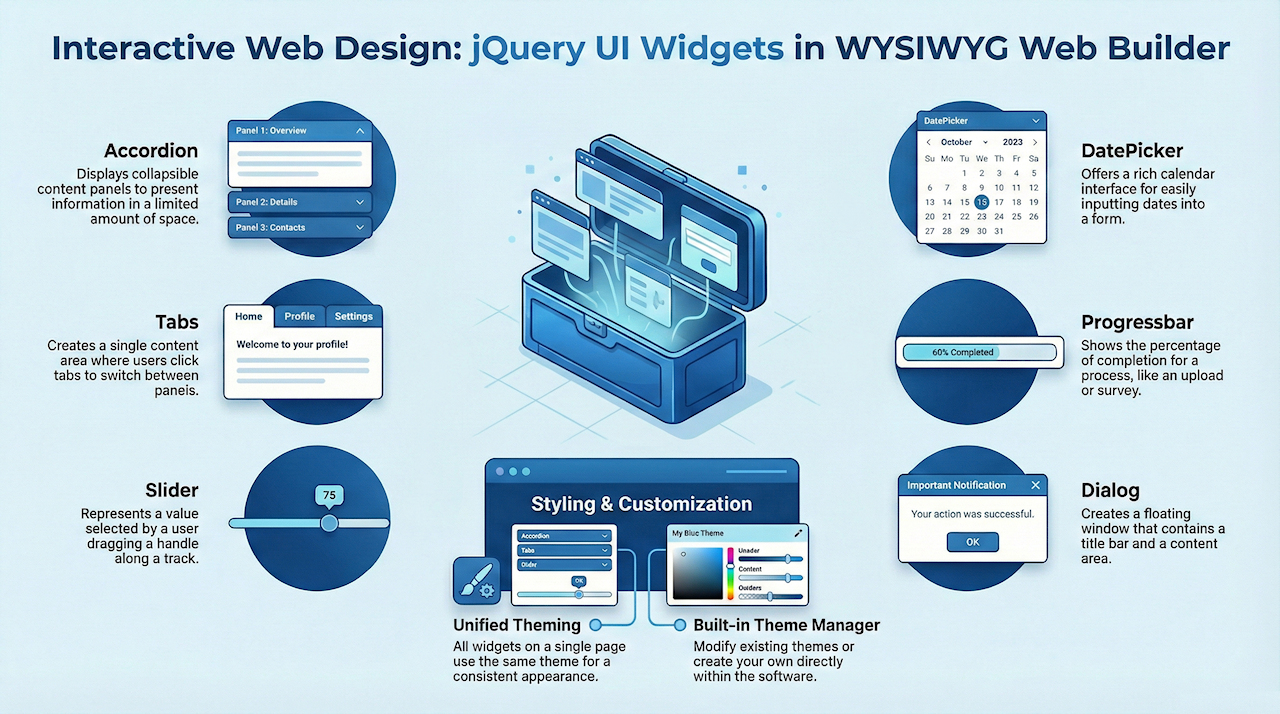
An introduction to jQuery UI Widgets

One of the unique features of WYSIWYG Web Builder is the built-in support for jQuery and jQuery UI.
This makes it one of the most state-of-the-art web design tools available today!
In this article we will give you a quick overview of the available jQuery UI Widgets and how you can change the style of those objects.
This makes it one of the most state-of-the-art web design tools available today!
In this article we will give you a quick overview of the available jQuery UI Widgets and how you can change the style of those objects.

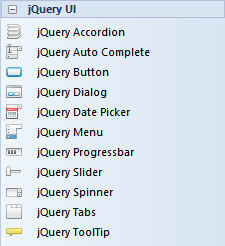
You will find the following jQuery UI Widgets in the Toolbox and Insert Menu:
- jQuery Accordion
- jQuery AutoComplete
- jQuery Button
- jQuery DatePicker
- jQuery Dialog
- jQuery Menu
- jQuery Progressbar
- jQuery Slider
- jQuery Spinner
- jQuery Tabs
- jQuery Tooltip
jQuery Accordion
The jQuery Accordion object displays collapsible content panels for presenting information in a limited amount of space.
Item 1
Item 2
Item 3
Item 4
jQuery Auto Complete
AutoComplete can replace a standard editbox. It enables users to quickly find and select from a pre-populated list of values as they type.
jQuery Button
The jQuery Button enhances the standard button to a theme button with mouseover and active styles.
The button can be used as a submit button in a form or as a stand-alone button for navigation.
The button can be used as a submit button in a form or as a stand-alone button for navigation.
jQuery Date Picker
The jQuery DatePicker offers a sophisticated and feature-rich UI component for inputting dates into a form.
jQuery Dialog
A dialog is a floating window that contains a title bar and a content area.
jQuery Menu
(Multi level) menu with mouse and keyboard interactions for navigation.
jQuery Progressbar
The progress bar is designed to simply display the current % complete for a process. For example as part of a customized upload script or to display the status of an Online Survey. The value of progress bar is usually updated through JavaScript.
jQuery Slider
The slider widget represents a value that is selected by dragging the thumb along the background.
jQuery Spinner
Enhance a text input for entering numeric values, with up/down buttons and arrow key handling.
jQuery Tabs
A tab control is a single content area with multiple panels. The user can click the tabs to switch between the panels.
jQuery Tooltips
Customizable, themeable tooltips, replacing native tooltips. The tooltip supports text formatting and can be assigned to any object.
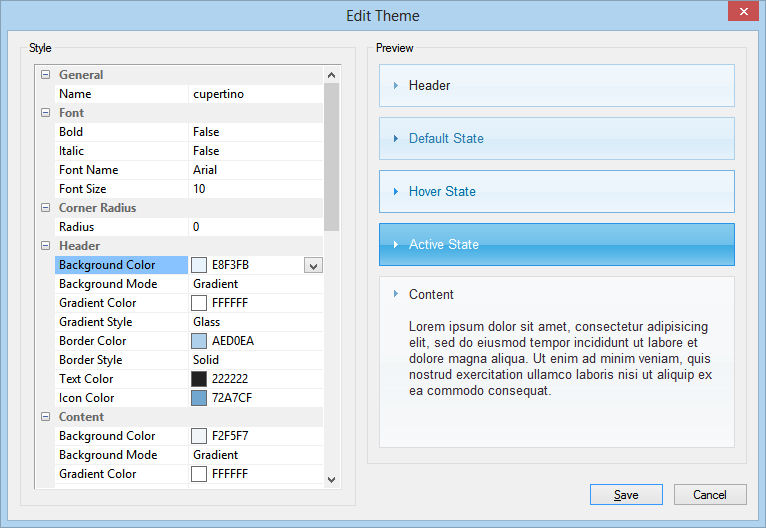
jQuery UI Theme
jQuery UI Widgets make use of themes to determine their appearance. All widgets on a page use the same theme. This theme can be selected in the Page Properties.

Theme Manager
Normally you would create jQuery UI themes via http://jqueryui.com/themeroller/ but with the built-in Theme Manager you can modify existing themes or create your own themes directly in the software!