Lottie Animations

Display lightweight, scalable, and interactive Lottie animations on your websites.
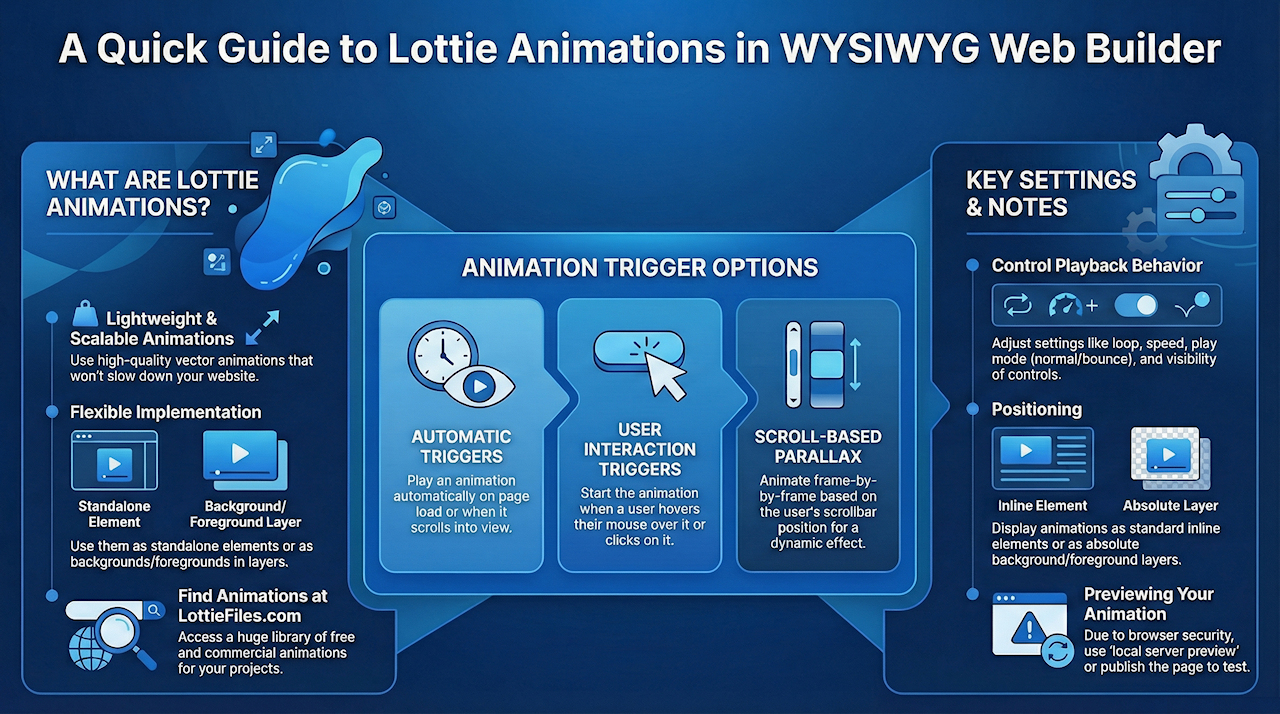
Visit https://lottiefiles.com/ for a huge list of free and commercial animations. Lottie Animations can be triggered automatically, on click, on hover or on scroll. It is also possible to animate frame by frame based on the scrollbar position (parallax).
Animations can be used as standalone element or as background / foreground in layers and layout grids.
Visit https://lottiefiles.com/ for a huge list of free and commercial animations. Lottie Animations can be triggered automatically, on click, on hover or on scroll. It is also possible to animate frame by frame based on the scrollbar position (parallax).
Animations can be used as standalone element or as background / foreground in layers and layout grids.

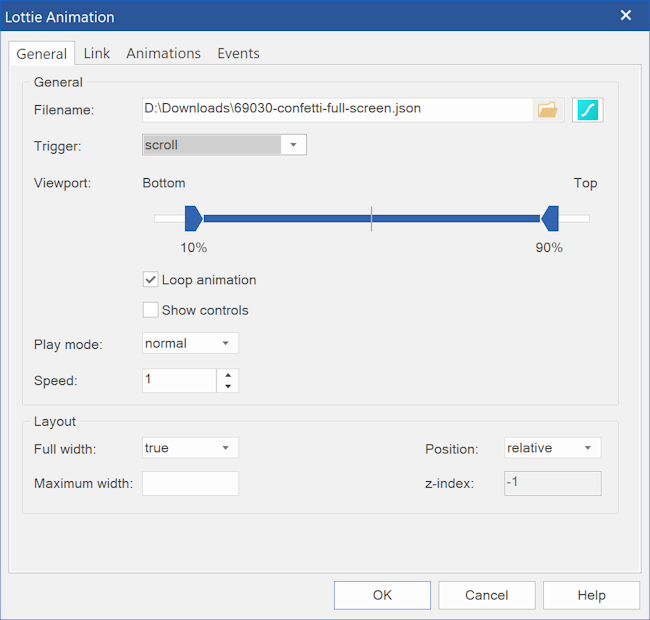
Filename
Specifies the filename of the animation. This can be either a file on your computer or URL.
For example: https://assets3.lottiefiles.com/packages/lf20_RItkEz.json
Trigger
Specifies when the the animation is played:
• none, animation is paused
• on load, animation is played on page load.
• on hover, animation is played on mouse over
• on click, animation is played on click.
• scroll, animation is played when the object scroll into view. The viewport range slider can be used to specify the exact position.
• scroll continuous, The animation will be controlled by the position of the scrollbar. So, if you scroll down the page, the animation will be played frame by frame.
Specifies the filename of the animation. This can be either a file on your computer or URL.
For example: https://assets3.lottiefiles.com/packages/lf20_RItkEz.json
Trigger
Specifies when the the animation is played:
• none, animation is paused
• on load, animation is played on page load.
• on hover, animation is played on mouse over
• on click, animation is played on click.
• scroll, animation is played when the object scroll into view. The viewport range slider can be used to specify the exact position.
• scroll continuous, The animation will be controlled by the position of the scrollbar. So, if you scroll down the page, the animation will be played frame by frame.
Demos
https://www.wysiwygwebbuilder.com/support/wb17tryouts/wb17_lottieanimations.html
https://www.wysiwygwebbuilder.com/support/wb18tryouts/wb18_brandingconcepts.html
https://www.wysiwygwebbuilder.com/support/wb18tryouts/wb18_brandingconcepts.html
Loop
Specifies whether to loop the animation.
Show Controls
Specifies whether to show controls.
Play Mode
Specifies the play mode: normal or bounce.
Speed
Specifies the animation speed. For example: 1 or 2.5 or 0.25
Full Width
For use in layout grids only. Specifies whether the animation is full width.
Maximum Width
Specifies the maximum width when full width is true.
Position
Specifies how the animation is displayed inside its container:
• relative, the animation will be displayed as standard inline element.
• absolute, the animation will be displayed as background or foreground of its container. For example, when it's inside a layer or layout grid. The z-index determines whether the animation is in the background (z-index = -1) or foreground (z-index > 1)
Specifies whether to loop the animation.
Show Controls
Specifies whether to show controls.
Play Mode
Specifies the play mode: normal or bounce.
Speed
Specifies the animation speed. For example: 1 or 2.5 or 0.25
Full Width
For use in layout grids only. Specifies whether the animation is full width.
Maximum Width
Specifies the maximum width when full width is true.
Position
Specifies how the animation is displayed inside its container:
• relative, the animation will be displayed as standard inline element.
• absolute, the animation will be displayed as background or foreground of its container. For example, when it's inside a layer or layout grid. The z-index determines whether the animation is in the background (z-index = -1) or foreground (z-index > 1)
Demo
Note:
Lottie Animations may not play in local browser preview, due to security restrictions of the browser (CORS policy).
In that case, you will have to publish the page or use 'local server preview' to see the result.
Lottie Animations may not play in local browser preview, due to security restrictions of the browser (CORS policy).
In that case, you will have to publish the page or use 'local server preview' to see the result.