Rich Text Area
The built-in Content Management System (CMS) tools within WYSIWYG Web Builder come equipped with support for various third-party WYSIWYG text editors such as Summernote, Sunedit, Sceditor, Trumbowyg, and more. These integrated editors, when used with the CMS tools, provide you with a diverse array of content editing possibilities.
We often get the question if the editors can also be used separately (for example as part of a form), so now we've made them available as a standalone object!
We often get the question if the editors can also be used separately (for example as part of a form), so now we've made them available as a standalone object!
Note:
Rich text editors are typically not the most common choice for this use with contact forms, because forms usually require a simpler input field for users to enter their contact information, such as name, email address, message, and possibly some checkboxes or radio buttons. Rich text editors are more suited for tasks where users need to format text extensively, such as composing emails, creating blog posts, or editing content for websites. However, if you have a specific use case where you want users to provide formatted text within a contact form (for example, if you want users to submit detailed inquiries or comments with rich formatting options), you can integrate a rich text editor into your contact form. Just keep in mind that it might add complexity to the form and might not be necessary for most standard contact form submissions.
Rich text editors are typically not the most common choice for this use with contact forms, because forms usually require a simpler input field for users to enter their contact information, such as name, email address, message, and possibly some checkboxes or radio buttons. Rich text editors are more suited for tasks where users need to format text extensively, such as composing emails, creating blog posts, or editing content for websites. However, if you have a specific use case where you want users to provide formatted text within a contact form (for example, if you want users to submit detailed inquiries or comments with rich formatting options), you can integrate a rich text editor into your contact form. Just keep in mind that it might add complexity to the form and might not be necessary for most standard contact form submissions.
Supported Editors
WYSIWYG Web Builder currently supports the following third-party WYSIWYG text editors:
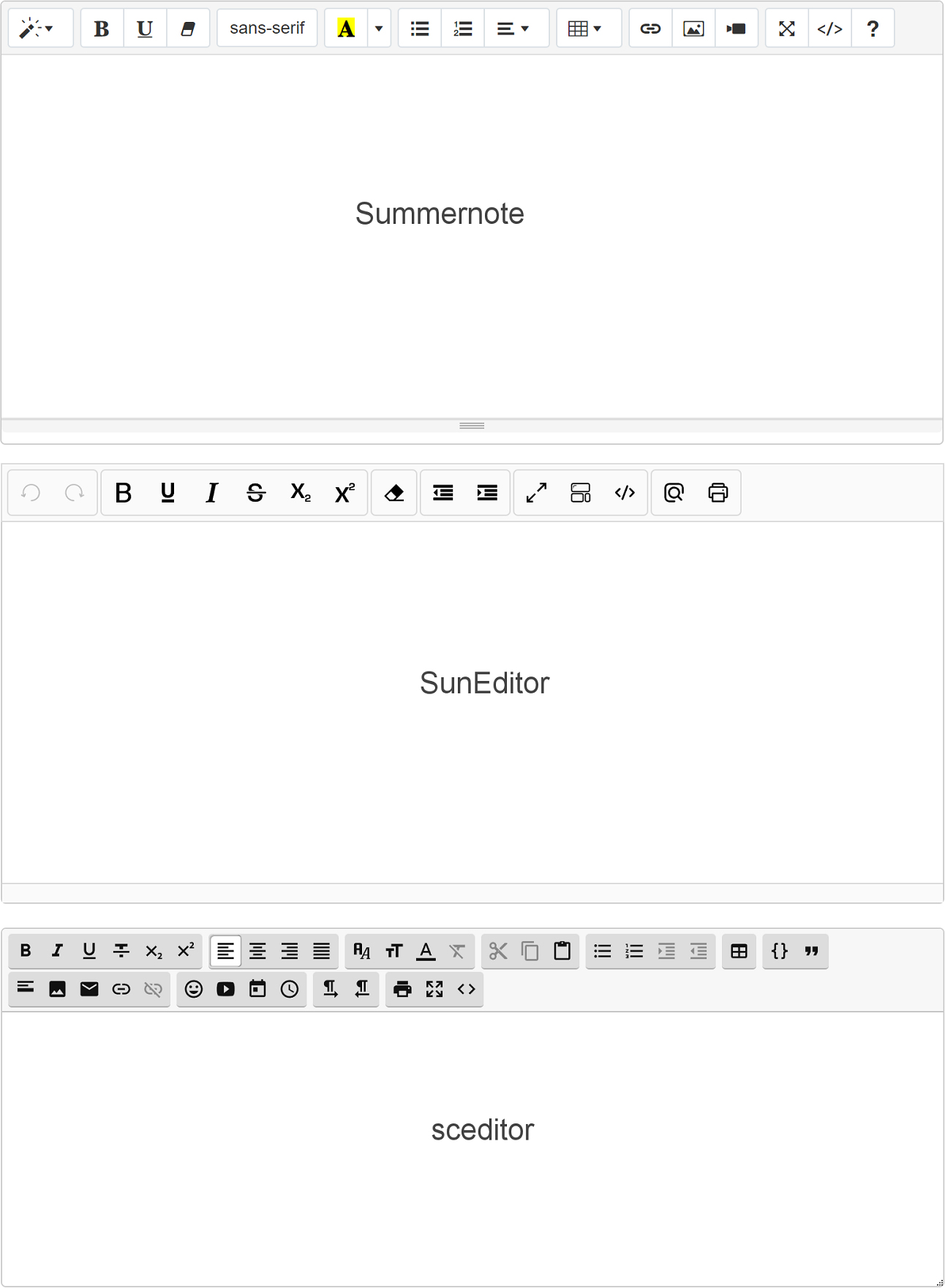
• Summernote
• Sunedit
• sceditor
• Trumbowyg
• ckeditor
• cleditor
• nicedit
• tinymce
Unfortunately, some editors (tinymce, ckeditor) are no longer free for commercial use and we are not allowed to use the newer versions.
That is why only older versions are supported for backward compatibility.
• Summernote
• Sunedit
• sceditor
• Trumbowyg
• ckeditor
• cleditor
• nicedit
• tinymce
Unfortunately, some editors (tinymce, ckeditor) are no longer free for commercial use and we are not allowed to use the newer versions.
That is why only older versions are supported for backward compatibility.
Download and install editors
The editors are not installed by default, but your convenience we have created setup scripts to make it easier for you to add then to your computer. They are available here: https://www.wysiwygwebbuilder.com/free_extras.html
Step 1
Download the editor you want to use. In this example we are using ckeditor.
Step 2
Run setup.exe to install the ckeditor on your computer. By default it will be installed to
My Documents\WYSIWYG Web Builder\system\cms\ckeditor
However if you have changed the default document folder (in Tools -> Options -> Files & Folders) then the editor should be installed in that folder instead. Example: if you have set the default document folder to D:\My Projects\ then the location of the editor will be
D:\My Projects\system\cms\ckeditor
Step 3
After you have installed the editor you can select in the properties.
Download the editor you want to use. In this example we are using ckeditor.
Step 2
Run setup.exe to install the ckeditor on your computer. By default it will be installed to
My Documents\WYSIWYG Web Builder\system\cms\ckeditor
However if you have changed the default document folder (in Tools -> Options -> Files & Folders) then the editor should be installed in that folder instead. Example: if you have set the default document folder to D:\My Projects\ then the location of the editor will be
D:\My Projects\system\cms\ckeditor
Step 3
After you have installed the editor you can select in the properties.
Note:
Starting with WYSIWYG Web Builder 19, the software now has the capability to automatically install any missing editors, eliminating the need for manual file copying on your part.
Starting with WYSIWYG Web Builder 19, the software now has the capability to automatically install any missing editors, eliminating the need for manual file copying on your part.
Editor Settings
Most editors have many configuration options. To keep this solution as generic as possible we added this option so you can fine-tune the editor if you wish. Consult the documentation of the specific editor for more details.
Here's an example for the WWB Editor which allows you to modify the toolbar. For the full toolbar you can use the following settings:
Here's an example for the WWB Editor which allows you to modify the toolbar. For the full toolbar you can use the following settings:
buttons:
{
'undo': false,
'redo': false,
'bold': true,
'italic': true,
'underline': true,
'strikethrough' : true,
'justifyleft':true,
'justifycenter':true,
'justifyright':true,
'justifyfull':true,
'insertorderedlist':true,
'insertunorderedlist':true,
'indent':true,
'outdent': true,
'createLink': true,
'unlink' :true,
'insertimage' : true,
'inserthorizontalrule': false,
'cut': false,
'copy': false,
'paste': false,
'forecolor': true,
'hilitecolor': true,
'br': true,
'formatblock': true,
'fontname': true,
'fontsize': true
}
{
'undo': false,
'redo': false,
'bold': true,
'italic': true,
'underline': true,
'strikethrough' : true,
'justifyleft':true,
'justifycenter':true,
'justifyright':true,
'justifyfull':true,
'insertorderedlist':true,
'insertunorderedlist':true,
'indent':true,
'outdent': true,
'createLink': true,
'unlink' :true,
'insertimage' : true,
'inserthorizontalrule': false,
'cut': false,
'copy': false,
'paste': false,
'forecolor': true,
'hilitecolor': true,
'br': true,
'formatblock': true,
'fontname': true,
'fontsize': true
}
Here's another example for tinymce. This code enables the 'advanced theme:
theme : "advanced"
This example enables various plugins of tinymce:
theme : "advanced",
plugins : "pagebreak, style, layer, table, save, advhr, advimage, advlink, emotions, iespell, inlinepopups, insertdatetime, preview, media, searchreplace, print, contextmenu, paste, directionality, fullscreen, noneditable, visualchars, nonbreaking, xhtmlxtras, template"
plugins : "pagebreak, style, layer, table, save, advhr, advimage, advlink, emotions, iespell, inlinepopups, insertdatetime, preview, media, searchreplace, print, contextmenu, paste, directionality, fullscreen, noneditable, visualchars, nonbreaking, xhtmlxtras, template"
Multiple options should be separated by commas (the last item does not have a comma at the end):
option1 : "string_value",
option2: true,
option3 : numeric_value
option2: true,
option3 : numeric_value