Start and stop CSS3 animations with Events

By default when you assign an animation to an object it will run continuously and only one animation can be used per object.
However you can use Styles to dynamically assign an animation to an object or even switch animations!
Before you read this tutorials, make sure you have read these tutorials first:
Using the Style Manager
An introduction to CSS3 animations
Step 1
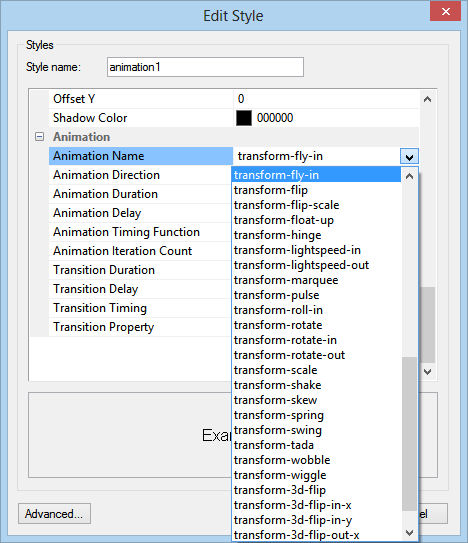
Create a new style in the Style Manager. Call it 'animation1'.
Go to the animation section and select an animation in 'Animation name'. Also set other values such as the duration and the iteration count.
However you can use Styles to dynamically assign an animation to an object or even switch animations!
Before you read this tutorials, make sure you have read these tutorials first:
Using the Style Manager
An introduction to CSS3 animations
Step 1
Create a new style in the Style Manager. Call it 'animation1'.
Go to the animation section and select an animation in 'Animation name'. Also set other values such as the duration and the iteration count.

Step 2
Insert an image. Take note of the ID (for example 'Image1').
Step 3
Insert a shape. This will be used to activate the animation.
Step 4
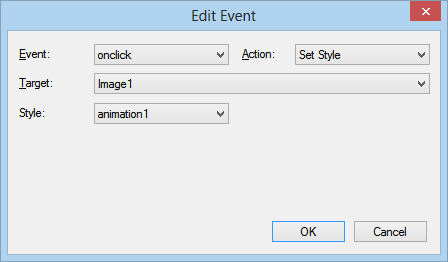
In the shape's properties add a new 'onclick' event.
Set the action to 'Set Style'. Set the target to 'Image1' and the style to 'animation1'.
Insert an image. Take note of the ID (for example 'Image1').
Step 3
Insert a shape. This will be used to activate the animation.
Step 4
In the shape's properties add a new 'onclick' event.
Set the action to 'Set Style'. Set the target to 'Image1' and the style to 'animation1'.

Step 5
Preview or publish the page to test the animation (click on the shape).
Step 6
To stop the animation you can to create another style:
Create a new style in the Style Manager. Call it 'no_animation'. Do not change any of the default values.
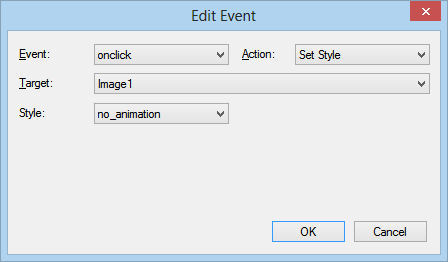
Step 7
Insert a shape. In the properties add a new 'onclick' event.
Set the action to 'Set Style'. Set the target to 'Image1' and the style to 'no_animation'.
Preview or publish the page to test the animation (click on the shape).
Step 6
To stop the animation you can to create another style:
Create a new style in the Style Manager. Call it 'no_animation'. Do not change any of the default values.
Step 7
Insert a shape. In the properties add a new 'onclick' event.
Set the action to 'Set Style'. Set the target to 'Image1' and the style to 'no_animation'.