Create a Full Page website using the Carousel
In another article we have described how to create a full screen layout with layers:
Creating a Full Screen / Single Page Layout
In this tutorial we use the Carousel to create a single page/full screen layout with auto scrolling. This means that you can use the mouse scroll wheel to quickly go to the next page/slide.
Step 1
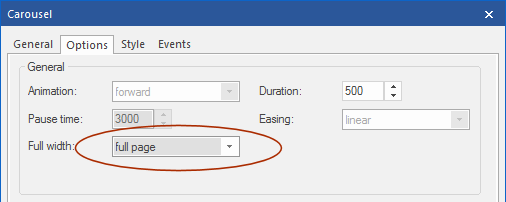
In the Carousel properties set full width mode to fullpage. Basically this will (automatically) replace the standard Carousel script with the fullPage.js and turns the Carousel into a fullPage vertical slide show. FullPage.js will also add vertical pagination icons at the left of right side of the page.
Creating a Full Screen / Single Page Layout
In this tutorial we use the Carousel to create a single page/full screen layout with auto scrolling. This means that you can use the mouse scroll wheel to quickly go to the next page/slide.
Step 1
In the Carousel properties set full width mode to fullpage. Basically this will (automatically) replace the standard Carousel script with the fullPage.js and turns the Carousel into a fullPage vertical slide show. FullPage.js will also add vertical pagination icons at the left of right side of the page.

Step 2
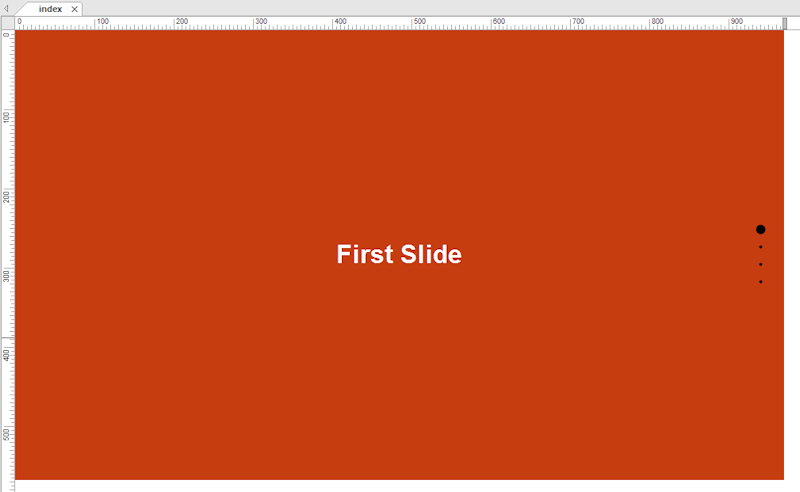
Add content to each slide. In this demo each slide has a heading object, but of course you can use any content you like. Also each slide has a different background color. It is also possible to use background images.
Note that the content of the slides will be centered in the browser window. For smaller screens you may need to implement breakpoints to avoid the content being clipped.
Add content to each slide. In this demo each slide has a heading object, but of course you can use any content you like. Also each slide has a different background color. It is also possible to use background images.
Note that the content of the slides will be centered in the browser window. For smaller screens you may need to implement breakpoints to avoid the content being clipped.

Step 3
Finally we also add a menu at the top of the page as an alternative for the pagination dots to navigate through the pages.
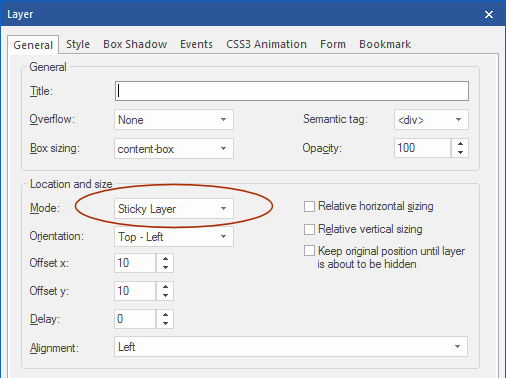
To make the menu visible all the time we add it to a sticky layer. Note that it should not be inside the Carousel otherwise it will scroll out of view!
Finally we also add a menu at the top of the page as an alternative for the pagination dots to navigate through the pages.
To make the menu visible all the time we add it to a sticky layer. Note that it should not be inside the Carousel otherwise it will scroll out of view!

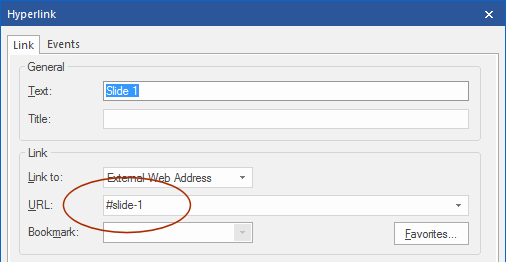
We can link to the slide with bookmarks, where #slide-1 is the first slide, #slide-2 the second slide etc.