Ecommerce Cards

In web design, Cards can be used to present information or content in a structured and visually appealing way. Cards are typically rectangular or square-shaped containers that contain various types of content, such as text, images, links, and buttons. They are often used to organize and display individual units of information or related content in a consistent and modular fashion.
See this tutorial: An Introduction to Cards
Cards serve as an excellent means of presenting product information, especially in the context of eCommerce.
See this tutorial: An Introduction to Cards
Cards serve as an excellent means of presenting product information, especially in the context of eCommerce.

In previous versions of WYSIWYG Web Builder it was already possible to use events to add eCommerce functionality to Cards.
See this tutorial: Ecommerce Integration
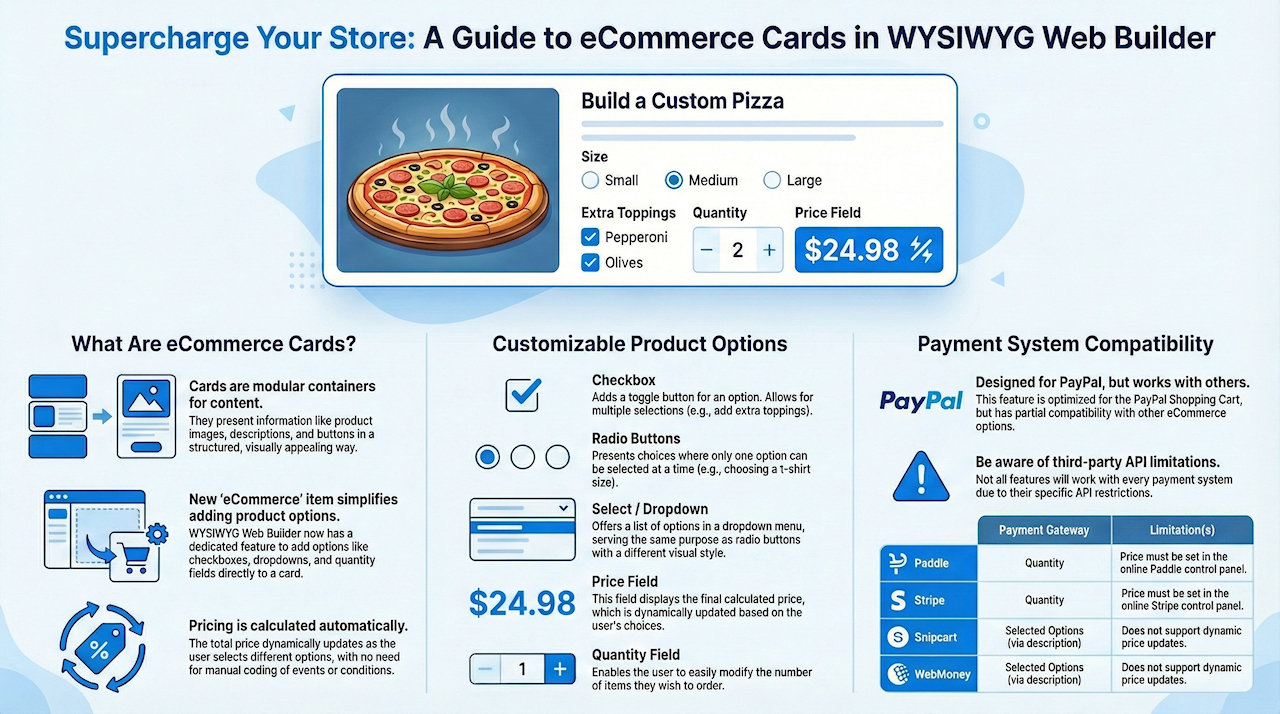
In the latest version, we have added a dedicated 'eCommerce' item to Cards. This make it possible to add checkboxes, radio buttons, select /dropdown lists, price and quantity fields to the card. These items can then be used to adjust the price. For example, the size of a t-shirt, gift wrapping, glossy printing paper etc. Extra options can increase or decrease the final price. Calculations are done automatically so there is no need to implement events or conditions!
See this tutorial: Ecommerce Integration
In the latest version, we have added a dedicated 'eCommerce' item to Cards. This make it possible to add checkboxes, radio buttons, select /dropdown lists, price and quantity fields to the card. These items can then be used to adjust the price. For example, the size of a t-shirt, gift wrapping, glossy printing paper etc. Extra options can increase or decrease the final price. Calculations are done automatically so there is no need to implement events or conditions!

Available options:
• checkbox
• radio buttons
• select / dropdown
• price field
• quantity field
• checkbox
• radio buttons
• select / dropdown
• price field
• quantity field

Checkbox
A checkbox adds a simple toggle button to enable a specific option. The label is used to provide a textual description for clarity and accessibility. The value refers to the data that will be included in the form data. Unlike a radio button, the checkbox allows multiple selections.

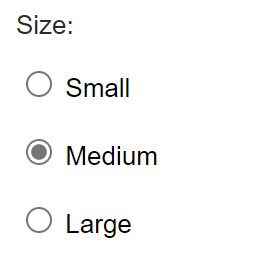
Radio Buttons
A radio button presents multiple choices, allowing the selection of only one option at a time. Each item can have a label and value.

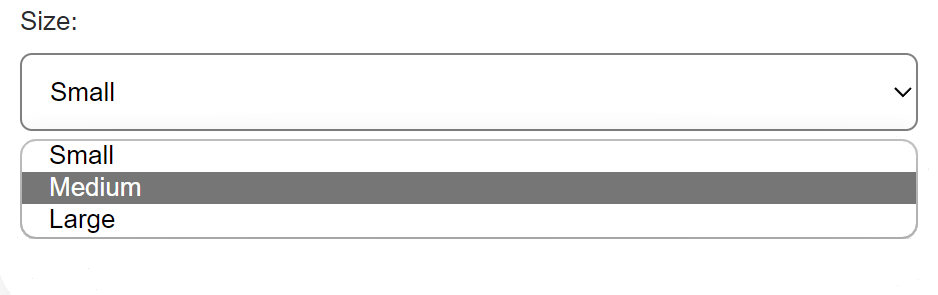
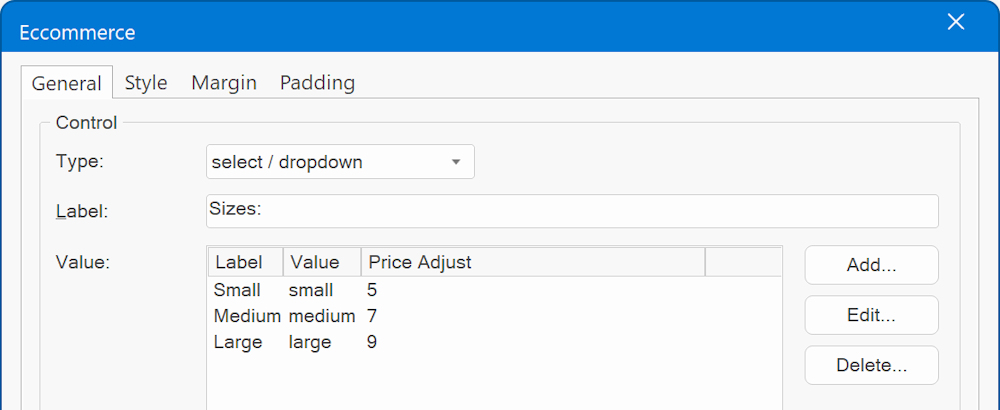
Select / Drop down
A select dropdown serves the same purpose as a radio button but offers a distinct visual presentation. It showcases a list of options from which users can make a selection. Each item can have a label and value.


Price
The 'Price' item can be used to display the calculated price. The value is dynamically updated based on the selections made by the user.

Quantity
This option enables users to modify the quantity of items in their order.

Example
The following example illustrates how to utilize the eCommerce features, enabling users to choose a pizza type and incorporate additional customizations. Click on the image below to open a live demo:
Demo
Download
Related tutorials
Note:
This feature was designed to be used with the PayPal Shopping cart, but it will also work with some of the other ecommerce options. However, due to limitations in the third party APIs not all features will work.
Paddle: quantity. the price needs to be set in the online Paddle control panel.
Stripe: quantity. the price needs to be set in the online Stripe control panel.
Snipcart: price. the selected options will be included via the description field.
WebMoney: price. the selected options will be included via the description field.
This feature was designed to be used with the PayPal Shopping cart, but it will also work with some of the other ecommerce options. However, due to limitations in the third party APIs not all features will work.
Paddle: quantity. the price needs to be set in the online Paddle control panel.
Stripe: quantity. the price needs to be set in the online Stripe control panel.
Snipcart: price. the selected options will be included via the description field.
WebMoney: price. the selected options will be included via the description field.
