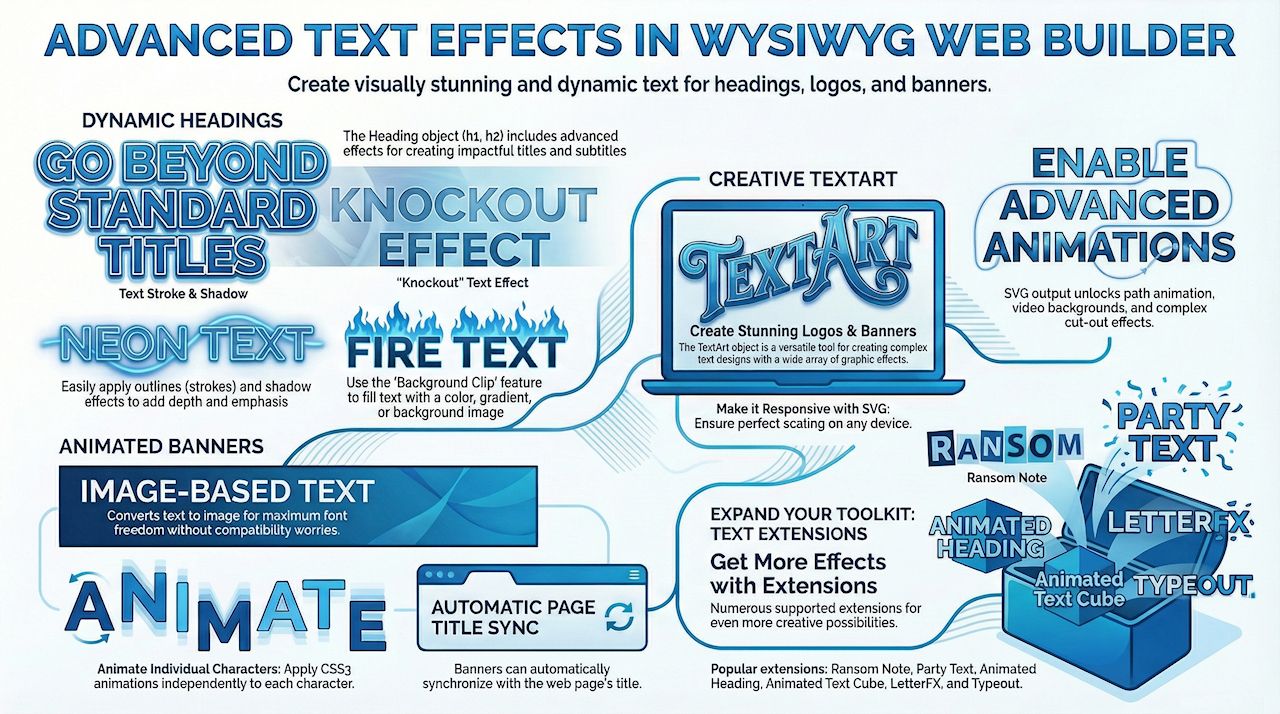
Text Effects and Animations

WYSIWYG Web Builder's standard text object supports all the expected generic text formatting features found in a web design tool, including font-family, font-size, font-weight, line-spacing, letter spacing etc. But, the software also offers a range of additional 'hidden' text effects to enhance your web pages.
This tutorial introduces some of WYSIWYG Web Builder's built-in text effects, including clipping, outline, text shadow, text art, path animation, individual character animations.
This tutorial introduces some of WYSIWYG Web Builder's built-in text effects, including clipping, outline, text shadow, text art, path animation, individual character animations.
Heading
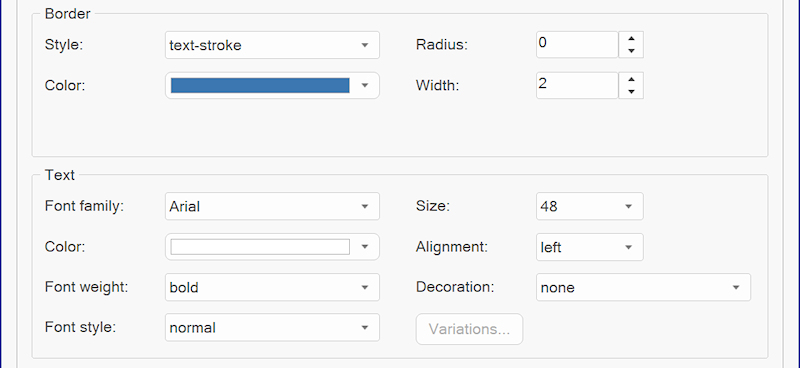
The Heading object provides an easy way to add headings (<h1>, <h2>), like titles or subtitles to a web page.
Besides the standard formatting options like font-size, font-family, color, bold, italic etc. it also has more advanced text effects.
For example, text-stroke, text shadow and a 'knockout' (clip) text effect.
Besides the standard formatting options like font-size, font-family, color, bold, italic etc. it also has more advanced text effects.
For example, text-stroke, text shadow and a 'knockout' (clip) text effect.
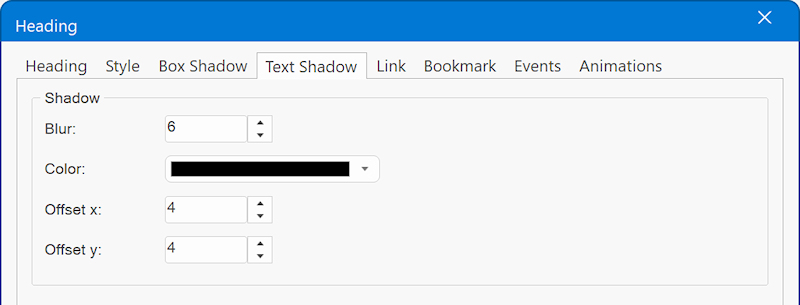
Text Shadow
Text Shadow

Text Stroke

Background Clip
The Heading object also supports "background-clip:text". In that case, the background (color, image, gradient etc.) is clipped to the foreground text, so the background will only be visible where there is text.
The Heading object also supports "background-clip:text". In that case, the background (color, image, gradient etc.) is clipped to the foreground text, so the background will only be visible where there is text.
GRADIENT FILL

TEXT WITH CLIPPED BACKGROUND IMAGE

Heading Animations
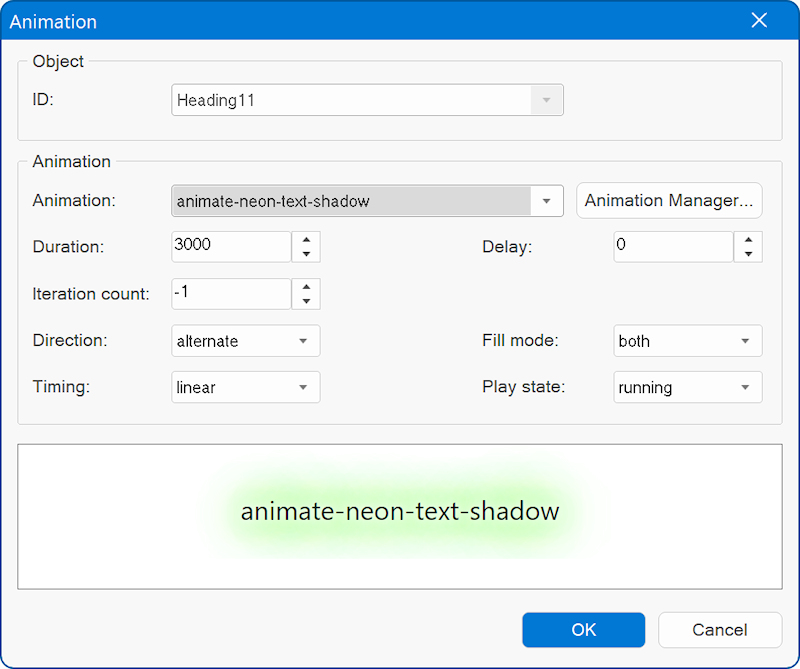
To further enhance the impact of your headings, it's also possible to incorporating animations to bring them to life.
All built-in animations with the word 'text' in the name were specifically designed for text effects.
You can create your own text effects via the Animation Manager. For example to animate color, shadow, font-size, font-weight etc.
See also: An introduction to CSS animations
All built-in animations with the word 'text' in the name were specifically designed for text effects.
You can create your own text effects via the Animation Manager. For example to animate color, shadow, font-size, font-weight etc.
See also: An introduction to CSS animations
Letter Spacing
Fire Text Animation
Neon Text Animation

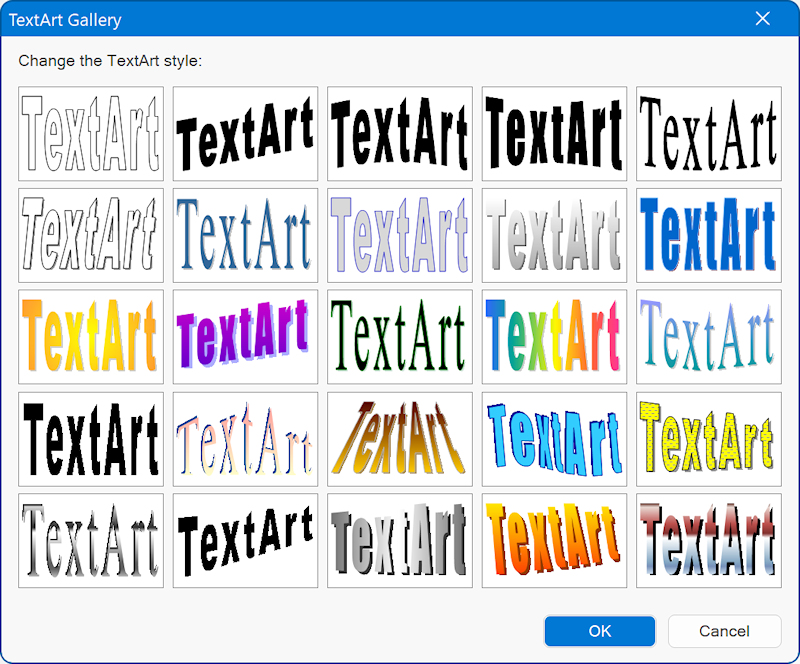
Text Art
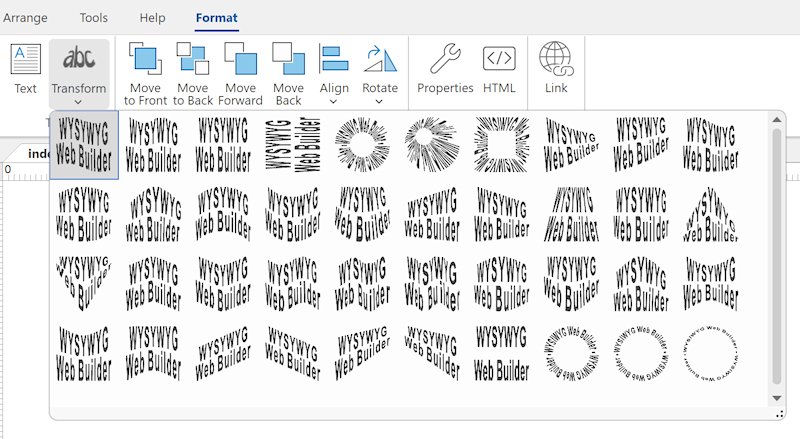
Text art offers a versatile toolset for create stunning logos, banners, and headers. With an array of fill effects, warp effects, circled text, shadows, bevels, and rotation options. TextArt empowers users to unleash their creativity. Essentially, the TextArt object shares the same properties of the Shape object, making it a dynamic and indispensable asset in design endeavors.
To make text art responsive, set the output format to "SVG".
When using SVG as output, text art also supports path animation (see demo)
To make text art responsive, set the output format to "SVG".
When using SVG as output, text art also supports path animation (see demo)




More Text Art Demos
Text Art with Video Background
Text Art with Path Animation
Texr Art with Fill Rule (cut out effect)
Text Art with Video Background
Text Art with Path Animation
Texr Art with Fill Rule (cut out effect)
Banner
A banner is an image that typically displays the title of a web page. Unlike headings or standard text, the banner can be published as image which means that it does not matter which font you use. Also, it's possible to automatically synchronize the text with the page title.

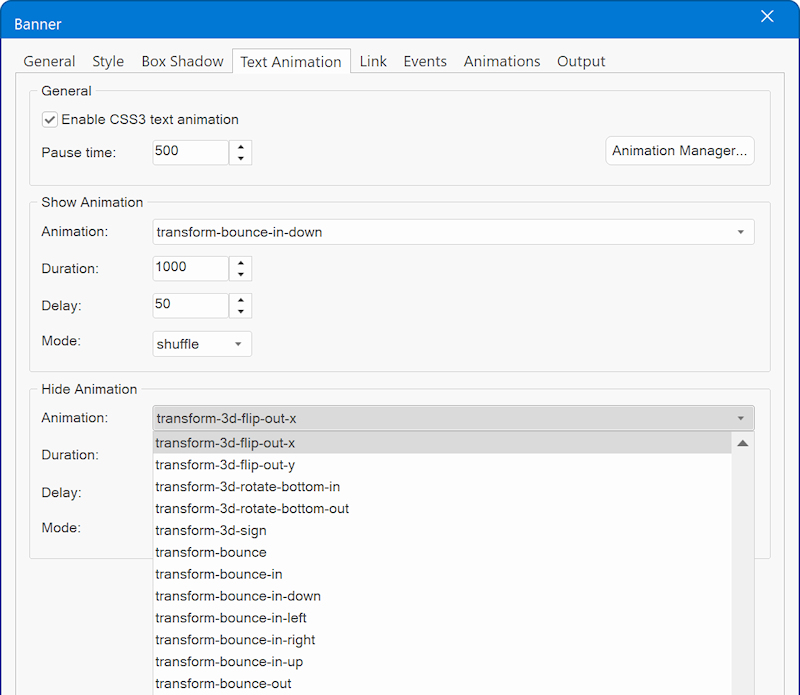
Another unique feature of the Banner is the ability to animate individual characters of the Banner's text.
By using WYSIWYG Web Builder's built-in CSS3 animations you can create amazing animated banners without using flash or video.
By using WYSIWYG Web Builder's built-in CSS3 animations you can create amazing animated banners without using flash or video.
There is a dedicated tutorial for this specific feature:
https://www.wysiwygwebbuilder.com/animate_text.html
https://www.wysiwygwebbuilder.com/animate_text.html
Text Effect Extensions
For even more text effects, check out these text related extensions for WYSIWYG Web Builder.
Ransome Note
https://www.wysiwygwebbuilder.com/ransomnote.html
Ransome Note
https://www.wysiwygwebbuilder.com/ransomnote.html
Animated Heading
https://www.wysiwygwebbuilder.com/animatedheading.html
https://www.wysiwygwebbuilder.com/animatedheading.html
Animated Text Cube
https://www.wysiwygwebbuilder.com/animatedtextcube.html
https://www.wysiwygwebbuilder.com/animatedtextcube.html
More extensions
https://www.wysiwygwebbuilder.com/extensions.html
https://www.wysiwygwebbuilder.com/extensions.html