Adding images to a web page

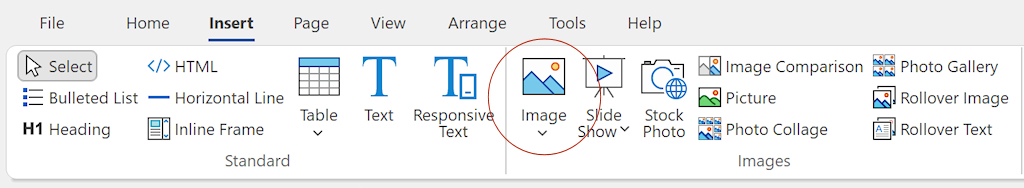
Select Insert->Image from the menu and draw a box to indicate the position of the image. Or select Image in the toolbox.

The size of the box does not matter; the software will automatically adjusts the box to fit the image after you place it.
The Image File Open dialog appears so you can locate the image you want to place in the image box. Select the image you want to add and click Open to add it to the page.
The Image File Open dialog appears so you can locate the image you want to place in the image box. Select the image you want to add and click Open to add it to the page.
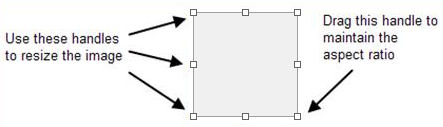
To resize the image drag the borders (handles) of the image object.

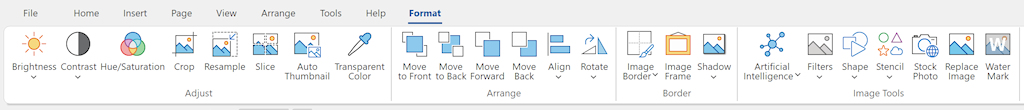
Image Tools
WYSIWYG Web Builder has many built-in image tools. The tools are available via the 'Format' tab or context menu (right click).

Some of the built-in tools:
• Brightness, Contrast, Hue/Saturation
• Crop, Rotate, Flip
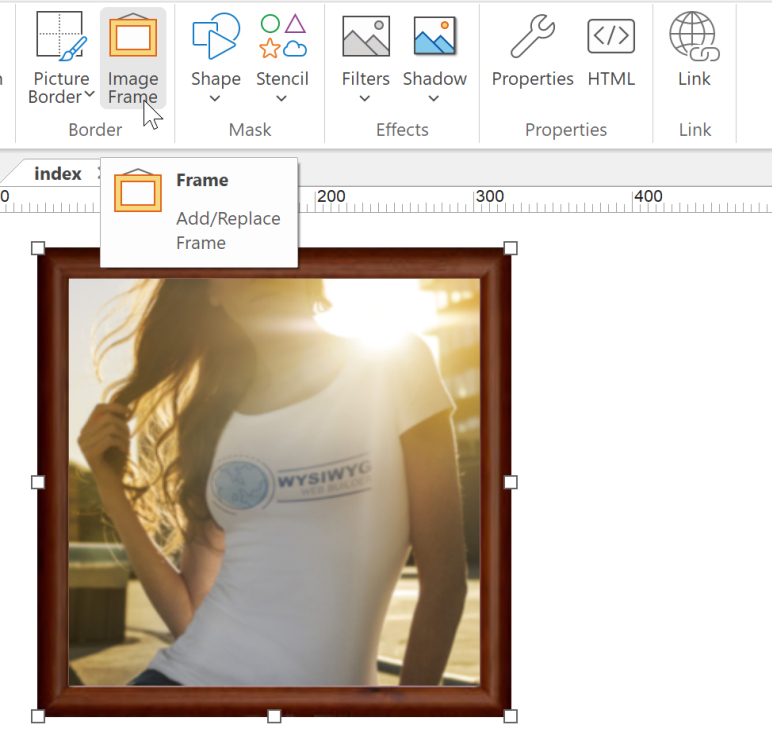
• Add a border or frame
• Add box or drop shadow
• Apply filters: blur, grayscale, emboss, sepia, negative, colorize, oil painting, old photo, reflection and lots of other effects
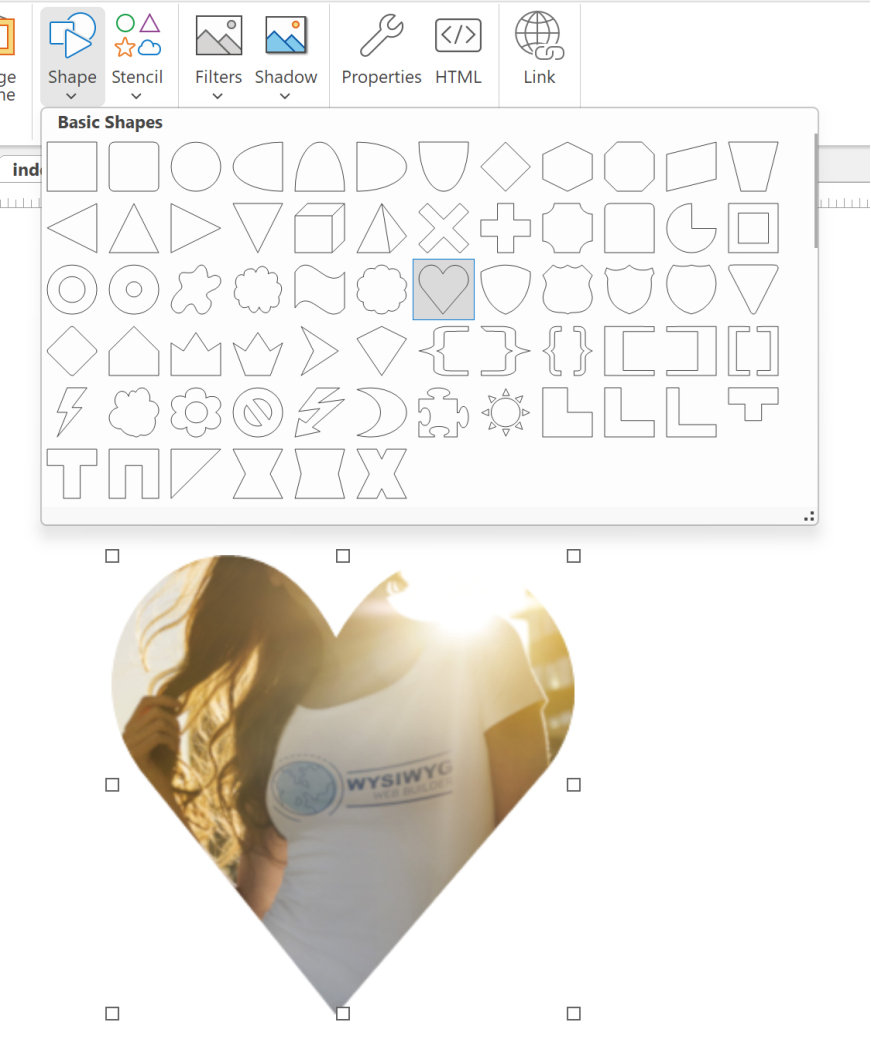
• Apply shape
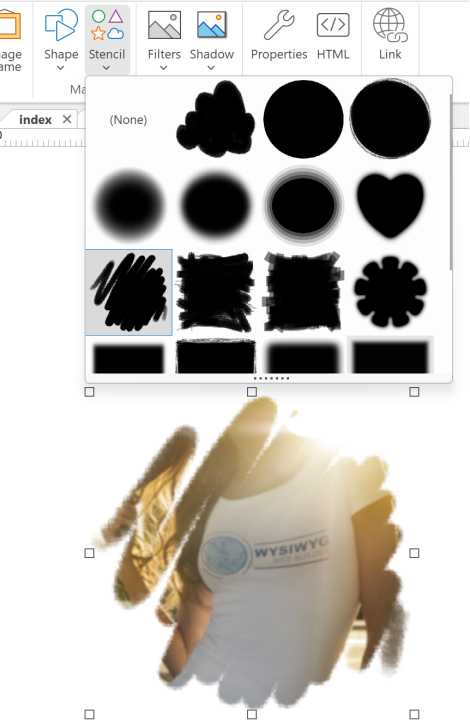
• Apply stencils
• Add watermark or text overlay
• Artificial Intelligence, image generation and manipulation using AI
• Background Removal with AI
and much more!
• Brightness, Contrast, Hue/Saturation
• Crop, Rotate, Flip
• Add a border or frame
• Add box or drop shadow
• Apply filters: blur, grayscale, emboss, sepia, negative, colorize, oil painting, old photo, reflection and lots of other effects
• Apply shape
• Apply stencils
• Add watermark or text overlay
• Artificial Intelligence, image generation and manipulation using AI
• Background Removal with AI
and much more!
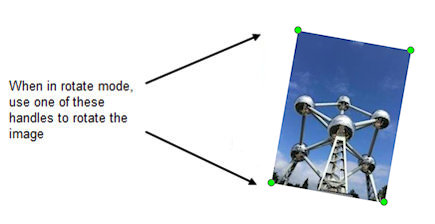
Rotate an image
You can rotate image and shape objects.
To rotate an object:
1. To select the Rotate tool click Menu->Edit->Rotate.
2. Click to select the object, hover over one of its handles until you see the rotate pointer.
3. Hold the mouse button down and drag in the direction in which you want to rotate the object, then release. Use the Shift key for 15° rotation intervals.
To rotate an object:
1. To select the Rotate tool click Menu->Edit->Rotate.
2. Click to select the object, hover over one of its handles until you see the rotate pointer.
3. Hold the mouse button down and drag in the direction in which you want to rotate the object, then release. Use the Shift key for 15° rotation intervals.

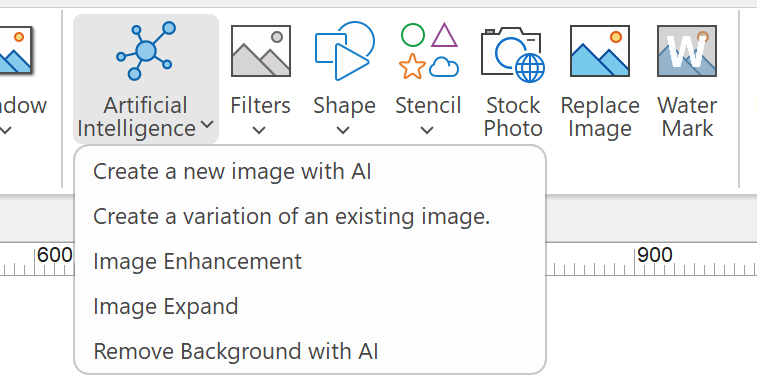
Artificial Intelligence
WYSIWYG Web Builder has built-in support for AI Image Generation and Enhancement. Generate new images based on text input, create variations of existing images, and enhance images using in-painting techniques. You can specify desired changes, such as adding objects, replacing screen content, or altering hairstyles. Expand images beyond their original borders by providing descriptions of the desired changes. Or use the Remove Background tool to effortlessly create images with a transparent backdrop, allowing your visuals to seamlessly blend into various backgrounds and layouts.
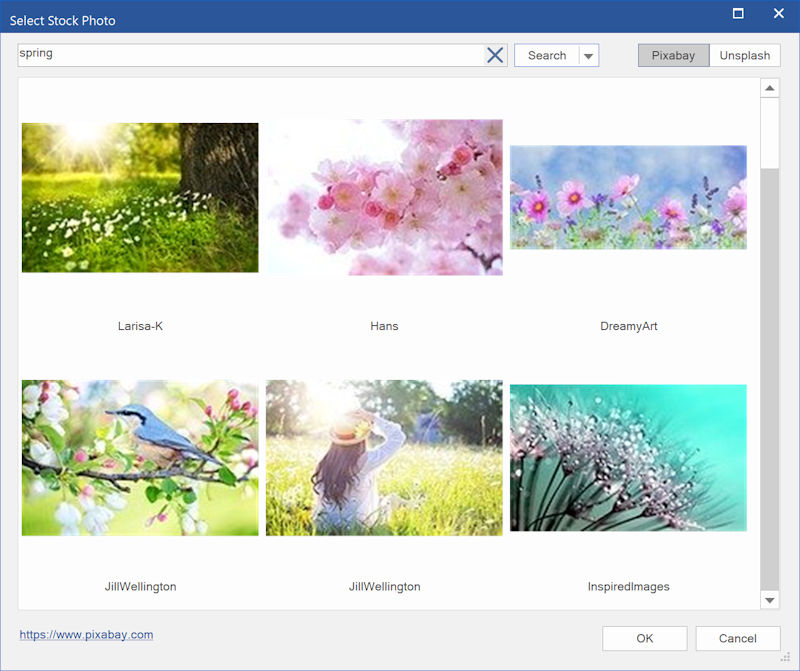
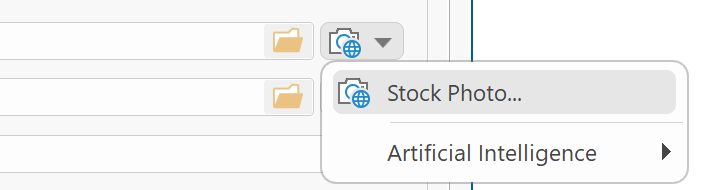
Add Stock Images
Browse thousands of free-to-use, high quality images from Unsplash, Pexels or Pixabay directly within WYSIWYG Web Builder. Unsplash, Pexels and Pixabay images can be inserted via the Insert Menu. The Stock Photo selection dialog supports search and the ability to set the desired size. There is also a dedicated Stock Photo browse button next to the standard image browse button.

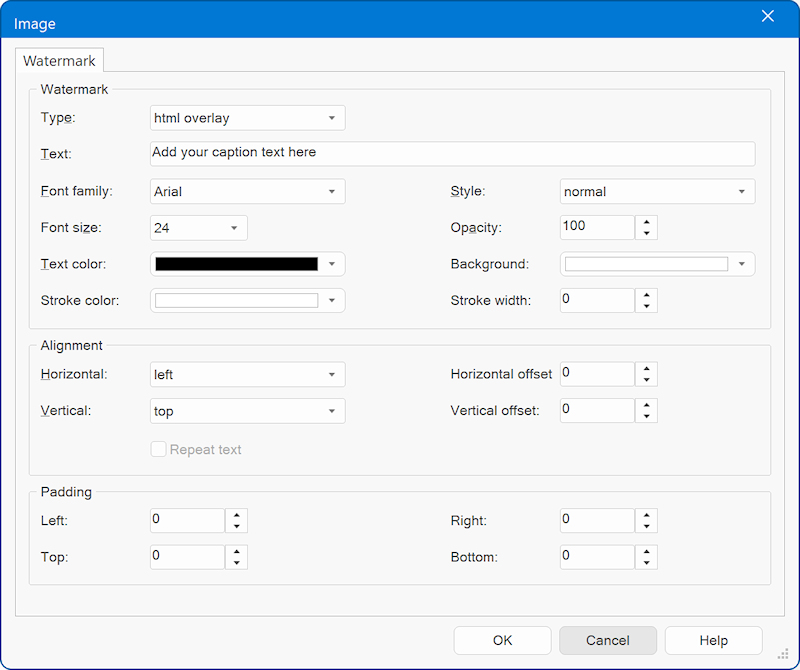
Adding Captions
You can add image captions via the Watermark tool. There are multiple types: standard, inverted, HTML overlay etc.
For most cases, HTML overlay is a good choice because it does not affect the original image.
For most cases, HTML overlay is a good choice because it does not affect the original image.

Slideshow and Photo Gallery
Besides standard images, you can also add slideshow, galleries, lightboxes, carousels, image hotspots and much more!
Please see related tutorials for more information.
There is also a wide range of gallery extensions available:
https://www.wysiwygwebbuilder.com/extensions.html
Please see related tutorials for more information.
There is also a wide range of gallery extensions available:
https://www.wysiwygwebbuilder.com/extensions.html